As we know, WordPress is an incredibly adaptable and easy-to-use website platform that can be used without any modifications right after installation. Nonetheless, individuals who want to make their website exceptional or include exclusive elements may need to do some customization.
When it comes to customizing your WordPress website, adding code snippets can be a great way to add functionality and make your site stand out.
Code snippets are a popular and effective way to tweak a WordPress website without relying on multiple plugins. These custom code snippets allow users to add new functionalities, modify existing ones, or fix any errors present on the website. The beauty of these code snippets is that they can be easily added to the functions.php file in the theme directory or using a plugin like Code Snippets, making them accessible to all pages and posts on the website.

The internet offers a wide range of code snippets that can be tailored to meet specific needs. Fortunately, there are several top-notch plugins that enable users to add code snippets without requiring any coding skills, thereby saving time and eliminating the need to learn new techniques. However, selecting the appropriate plugin from the plethora of options available can be a daunting task. To help you out, we have compiled a list of the finest WordPress plugins for code snippets that will take your site’s performance to new heights.
Let’s review our list, Keep reading.
List of Best WordPress Code Snippet Plugins in 2025
WPCode

WPCode is a lightweight and simple WordPress plugin for code snippets that have over 1+ million active installations and 4.8-star ratings. It offers a user-friendly interface that makes it easy for both beginners and advanced users to add custom code snippets to their websites.
WPCode simplifies the process of adding code snippets, such as Google Analytics, custom CSS, and Facebook Pixel, to your WordPress site’s header and footer. This plugin offers the flexibility to include PHP, JavaScript, CSS, HTML, and text snippets with complete conditional logic and priority support without requiring any modifications to your theme’s functions.php file.
With WPCode, you can create and manage multiple code snippets effortlessly. The plugin comes with syntax highlighting, which makes it easier to read through the code. Additionally, WPCode allows you to insert code snippets directly into your website’s posts or pages using shortcodes.
Pros and Cons:
Pros: Simple and straightforward interface
Syntax highlighting for better readability Allows you to manage multiple code snippets with ease
Ability to insert code snippets using shortcodes
Cons: Limited customization options for code snippets in the free version.
Pricing: WPCode is a free plugin that can be downloaded from the WordPress repository. The premium version begins at a yearly cost of $49.
Code Snippets

Code Snippets is a powerful WordPress plugin that makes adding custom code snippets to your website easy and hassle-free. It has 800,000+ installations and 4.5-star ratings.
With Code Snippets, you can add, activate, or deactivate various code snippets, making it easier to manage your website’s functionalities. Additionally, the plugin comes with a built-in editor that allows you to customize and test your code before publishing it on your website. Code Snippets is an ideal choice for anyone looking for a user-friendly plugin that simplifies the process of adding custom code snippets to their WordPress website.
Pros & Cons and Pricing
Pros: Easy to add, activate, and deactivate code snippets
Built-in editor for customizing and testing code
Simplifies the process of adding custom code snippets to the WordPress website
Cons: Lack of extensive documentation or support resources for advanced users
Pricing: Code Snippets Plugin is a free and open-source plugin available for download from the WordPress repository.
SyntaxHighlighter Evolved

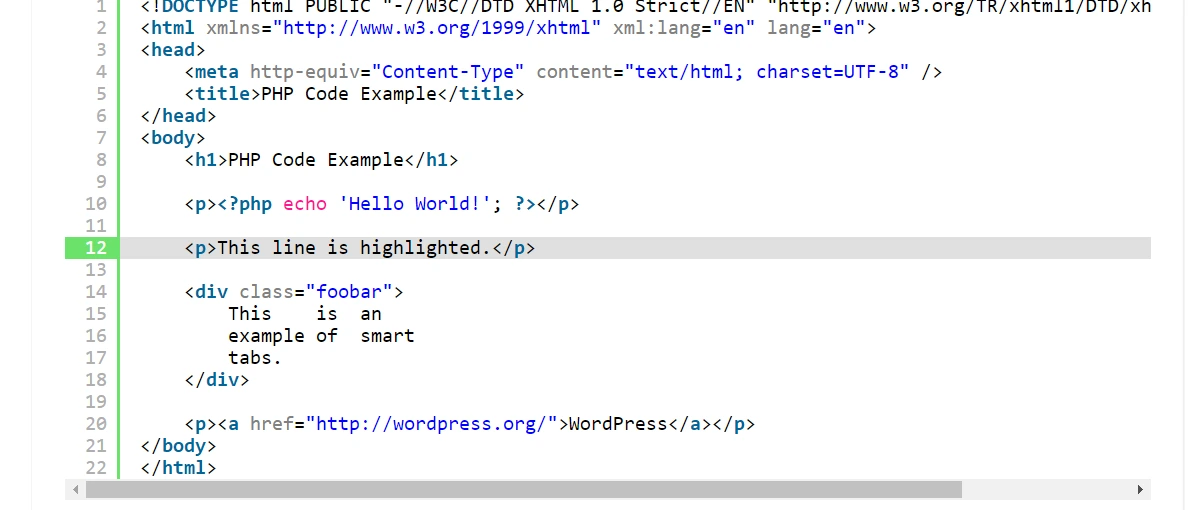
With more than 30,000 active installations and a rating of 4.5 stars, SyntaxHighlighter Evolved is a well-known and powerful WordPress plugin used for highlighting codes. It provides a seamless solution to add syntax highlighting to code snippets in WordPress pages and posts.
This plugin supports an extensive range of programming languages such as HTML, CSS, JavaScript, PHP, C#, Python, and many others. Additionally, its user-friendly interface enables easy customization of the appearance of code snippets with diverse themes and fonts.
Pros & Cons and Pricing
Pros: Supports a wide range of programming languages
User-friendly interface for easy customization
A seamless solution for adding syntax highlighting to code snippets
Cons: Limited conditional logic in the free version.
Pricing: SyntaxHighlighter Evolved is a free plugin available on the WordPress repository.
Post Snippets

Post Snippets is a versatile plugin that enables users to add reusable code snippets to their WordPress posts or pages. It allows you to create custom templates for your code snippets and simplify the process of inserting them into your website’s content.
With Post Snippets, you can easily manage multiple code snippets, add conditional logic, and customize their appearance using CSS. This plugin also supports shortcodes, making it easy to insert and display your code snippets anywhere on your website. Whether you are a blogger, developer, or content creator, Post Snippets can save you time and effort by allowing you to reuse your code snippets across multiple pages and posts.
Its powerful conditional logic feature allows you to show or hide code snippets based on specific criteria, making your website’s content more dynamic and personalized.
Pros & Cons and Pricing
Pros: Easy-to-use interface
Supports conditional logic for advanced customization
Ability to create custom templates for code snippets
Cons: No live preview for code snippets
Pricing: Post Snippets is available as both a free and premium plugin, with the premium version offering additional functionalities at starting price of $29 per year.
Header Footer Code Manager

The Header Footer Code Manager plugin offers a versatile solution for adding scripts and styles to any page or post with ease. This plugin offers the ability to control which pages or posts the script loads on, including support for custom post types. Additionally, you can choose to load scripts on specific posts or pages or even on the latest posts.
With this plugin, you have complete control over the position of the script loading on the page, including options such as head, footer, before content, or after content. You can also fine-tune script loading by choosing to enable or disable it on either desktop or mobile devices.
The plugin known as Header Footer Code Manager is a useful tool for personalizing the header and footer portions of your website. It allows you to add custom code snippets to these sections without requiring any coding knowledge, as its name suggests. With this plugin, it’s easy to add HTML or JavaScript code, tracking codes, Google Analytics scripts, advertising pixels, or any other code to your website’s header or footer section.
A major advantage of utilizing this plugin is its ability to support conditional logic. This feature permits you to define specific conditions for displaying particular code snippets, such as when and where they should be displayed.
Pros & Cons and Pricing
Pros: Easy-to-use interface, Add scripts and styles to any page or post with no limits.
Ability to add codes to header and footer sections without coding knowledge
Supports conditional logic for displaying specific codes
Cons: May conflict with other plugins, and requires a proper implementation to avoid any display or functionality issues.
Pricing: It’s free to use, however, it has a premium version as well with starting price of $35 per year.
Simple Custom CSS

The Simple Custom CSS plugin is designed to facilitate the addition of custom CSS code to WordPress websites without requiring users to edit theme files. it has over 200,000 active installations and 5-star ratings. It comes with a user-friendly interface that allows both novices and experts to add CSS with ease. By using Simple Custom CSS, you can effortlessly personalize the look of your website by adding your unique styles or overriding the default ones.
This feature is especially beneficial when you need to make minor adjustments or modifications that cannot be achieved through the theme options. What’s more, the plugin provides a live preview of your changes, allowing you to see how your CSS code affects your website in real-time.
Pros & Cons and Pricing
Pros: Easy-to-use interface with live preview
Supports custom CSS code for modifying the look of your website
Cons: Requires editing theme files and sometimes it slows down the site.
Pricing: the plugin is available for free, so you can add it to your WordPress website without any cost.
FAQs
In the WordPress database, where are the snippets saved/stored?
In WordPress, code snippets are usually stored in a database table named “wp_snippets”. However, this may vary depending on the specific plugin or tool being used to manage the snippets. If you are not sure where your code snippets are stored, you can check the documentation of the plugin or tool you are using, or contact its support team for assistance.
What is code snippet plugins?
A code snippet plugin is a tool that allows you to add custom code snippets to your website without requiring any coding knowledge. These plugins can help you modify the look and functionality of your website by adding CSS, HTML, JavaScript, tracking codes, Google Analytics scripts, advertising pixels, or any other code to specific sections of your site.
What are some of the factors that one should consider when looking for a quality code snippets plugin?
Here are some of the factors to consider when looking for a quality code snippets plugin:
Security:
1. Security: The plugin should have a good track record of security and receive regular updates to address vulnerabilities.
2. Compatibility: The plugin should be compatible with your WordPress version and any other plugins/themes you have.
3. User-friendly interface: The plugin should have an interface that’s easy to use and navigate, even for beginners.
4. Customization: The plugin should allow you to customize code snippets and add/remove them easily.
5. Support: The plugin should have a responsive support team to help you with any issues or questions.
6. Reviews: Reading reviews from other users can provide insight into their experience with the plugin.
How to add a code snippet plugin to WordPress?
Here are the general steps to add a code snippet plugin to WordPress:
1. Log in to your WordPress dashboard.
2. Click on “Plugins” in the left-hand menu, then click “Add New”.
3. In the search bar, type the name of the code snippet plugin you want to install. Alternatively, you can download the plugin from a third-party website and upload it manually.
4. Once you find the plugin, click “Install Now” and wait for the installation to complete.
5. Click “Activate” to activate the plugin.
6. Depending on the plugin, you may need to configure some settings or add code snippets to start using the plugin.
Keep in mind that the specific steps may vary depending on the plugin you are using.
Over to You
To sum up, there are several plugins for code snippets that can aid in personalizing your website’s content and appearance. While each plugin has its own set of distinctive features and advantages, they all offer a user-friendly interface for integrating custom code into your website. By utilizing these plugins, you can add a personal touch to your website while also improving its functionality.
In case you’re seeking a suggestion for a code snippets plugin, I would strongly recommend experimenting with the WPCode and Header Footer Code Manager. These plugins offer a user-friendly interface and the capability to accommodate conditional logic, making them an excellent choice for integrating custom code into your website’s header and footer sections, even if you lack coding expertise. These plugins retain all their features while being effortless to use.
However, it’s important to exercise caution when using these plugins as they may conflict with other plugins and slow down your website if not implemented correctly. All in all, these code snippets plugins provide an excellent way for individuals with varying skill levels to customize their websites with ease. Furthermore, the code snippets plugin lets you maintain a lightweight and efficient site by eliminating the need to modify theme files or clutter functions.php files with multiple code blocks. You can easily manage all of your custom codes in one place using this plugin.
we hope this article has provided some helpful insights into the benefits and uses of code snippets plugins, and that you feel confident in utilizing them to improve your website’s functionality and appearance.