Are you looking for a way to increase your website’s conversion rate, but don’t know where to start? Look no further than our How to Create Popups with Elementor guide.
Popup forms may be crucial marketing tools that help you gather email addresses, drive traffic to your website, and more. Making aesthetically pleasing and personalized popups in WordPress isn’t always easy, though.
Fortunately, creating and customizing popups for your website is simple by using the Elementor page builder plugin. Elementor, an outstanding page builder plugin for WordPress, offers a user-friendly and intuitive interface for creating stunning popups without any coding knowledge.
They may be modified to fit the layout of your website, and triggers depending on user behavior or sources can be added.
In this blog, we will take an in-depth look at Elementor Popups and how they can help you grow your business. We will start with an overview of what Elementor Popups are, the benefits of using them, and the different types available.
Then we’ll dive into a step-by-step guide on how to create popups using Elementor and the best practices for creating them. We’ll also cover advanced settings and popular plugins for Elementor popups.
Get ready to elevate your website with these easy-to-use popups!
How to Create Popups with Elementor: Overview
Popups in the Elementor website builder can be customized to enhance user experience. Triggered by various actions on the site and optimized for mobile devices with pre-built templates.
Advanced targeting options based on user behavior or location allow personalized popup display.

Benefits of Using Elementor Popups
Customizable Elementor Popups aid in boosting website conversions and generating leads. These popups help deliver targeted messages for specific audiences across pages with customized designs.
Moreover, they’re user-friendly with triggers like scrolling & clicking for easy setup. Analytics & insights are also provided for tracking popup performance.
Types of Elementor Popups
Elementor Popups are a great way to attract visitors’ attention to your website. Four main types of Elementor Popups are available including lightbox popups, full-screen popups, slide-in popups, and hello bar popups.
Lightbox popups are a common type that appears as a box over the content while full-screen ones cover the entire screen. Slide-in popups grab users’ attention by sliding in from either side or bottom of the page whereas the Hello bar pops up to promote special offers or announcements at either the top or bottom of your web page.
However, these are just a few examples of the types of popups you can create using Elementor. The plugin offers a wide range of customization options, allowing you to tailor the design, behavior, and triggers of each popup to suit your needs.
How to Create Popups with Elementor: Step-by-Step Guide
To create a popup with Elementor, follow these steps:
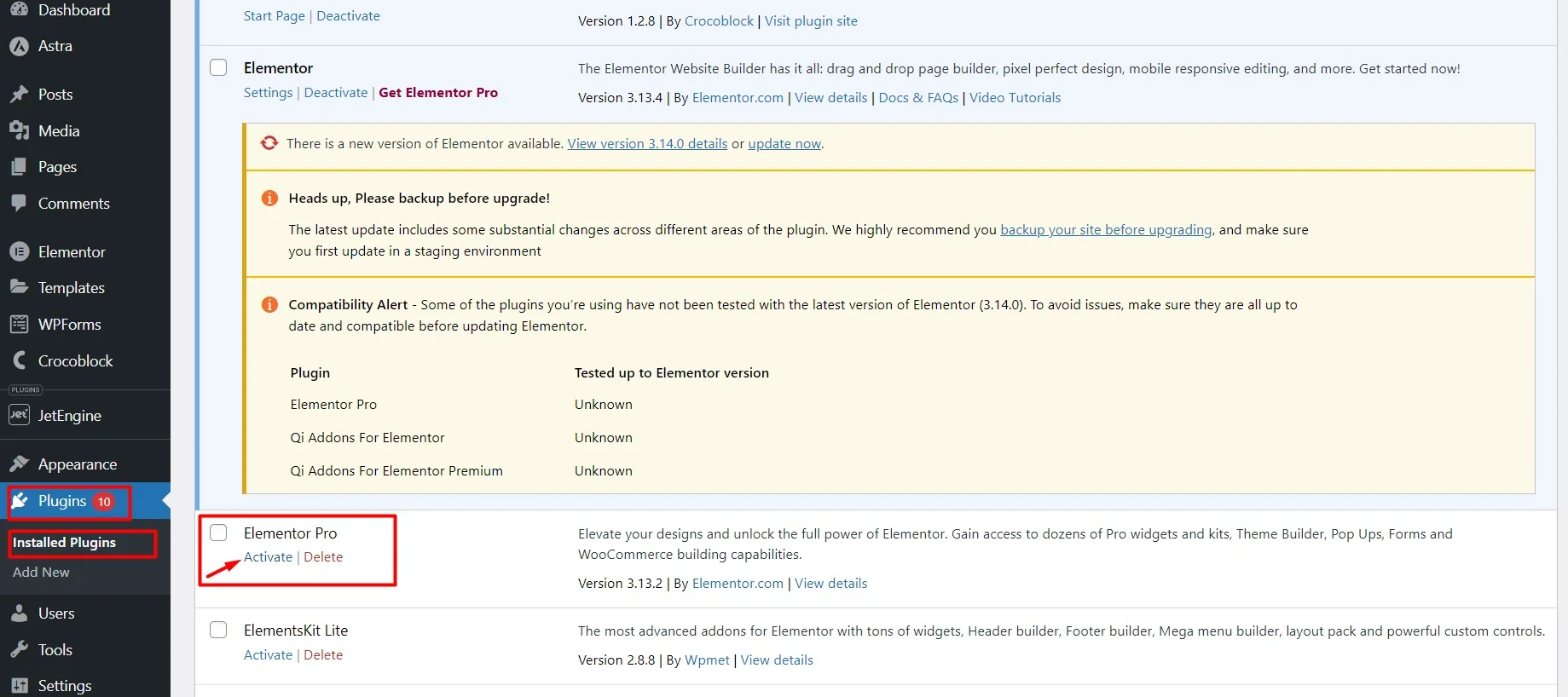
👉Install and activate the Elementor plugin on your WordPress website.

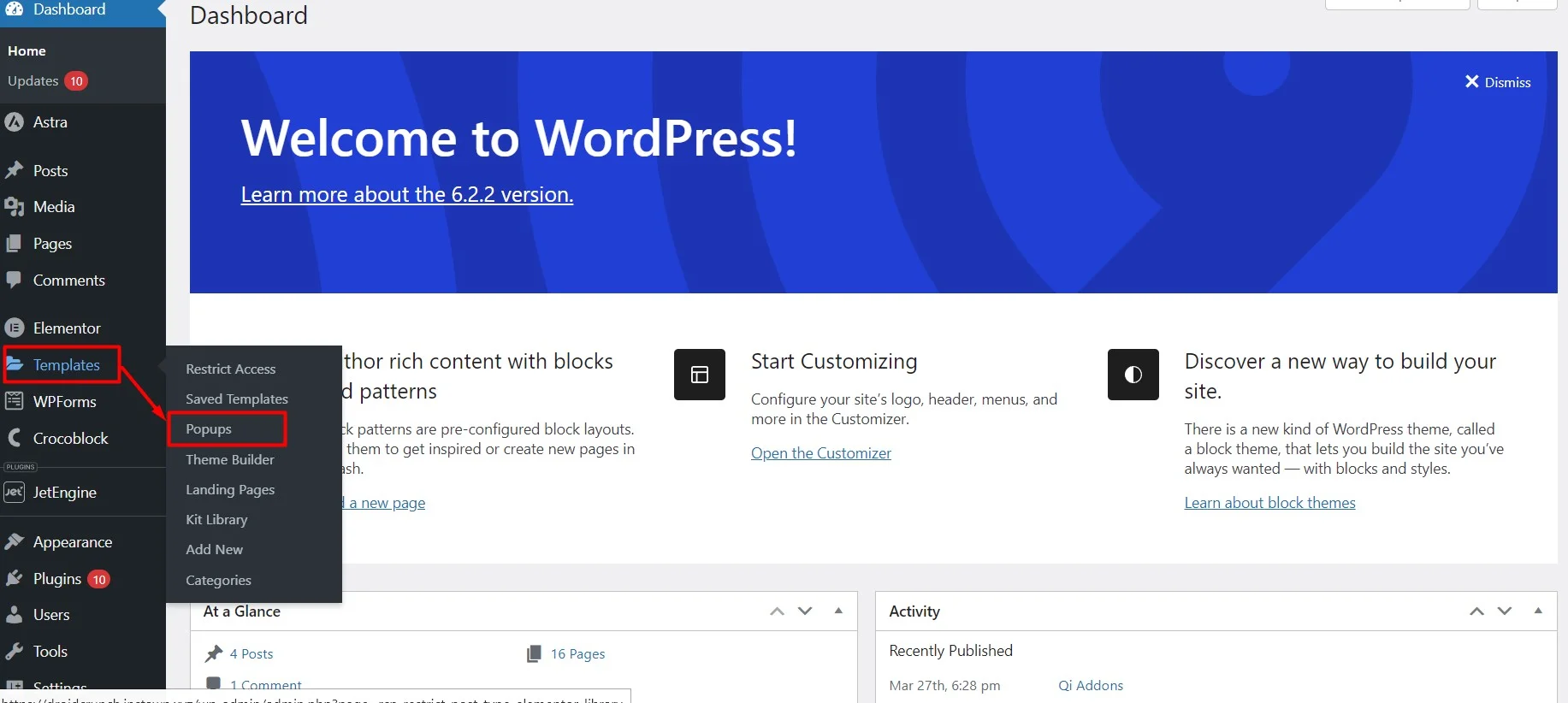
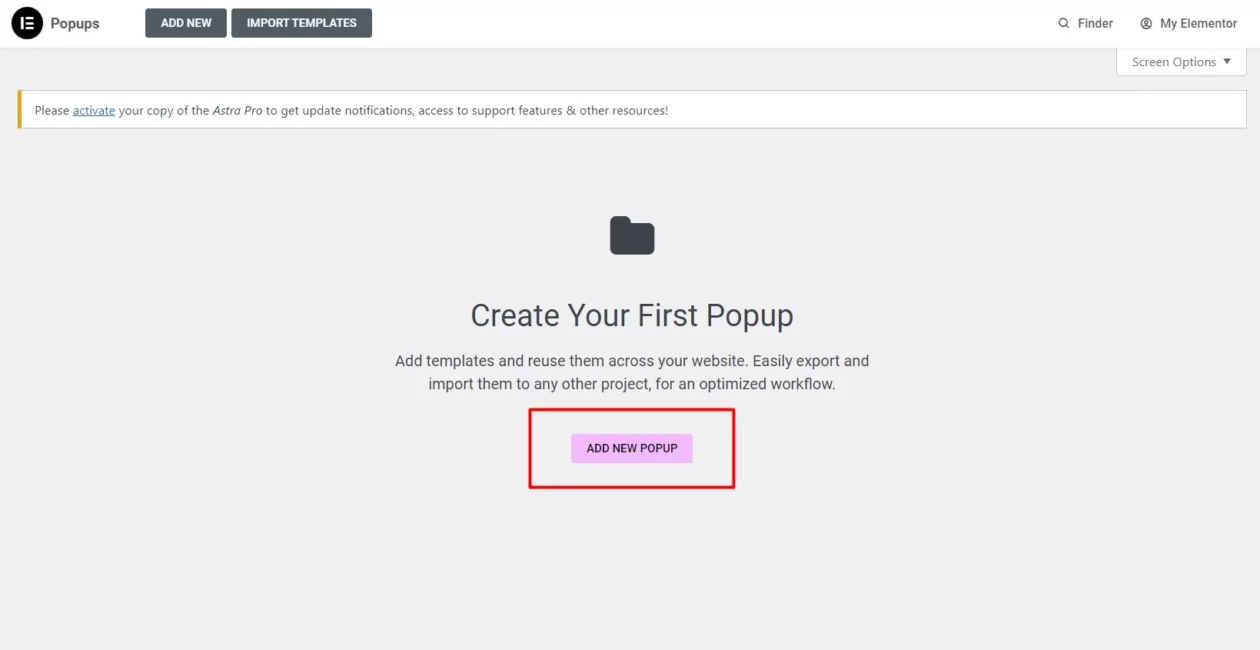
👉In your WordPress dashboard, go to Templates > Popups.

👉Click on the “Add New” button to create a new popup.

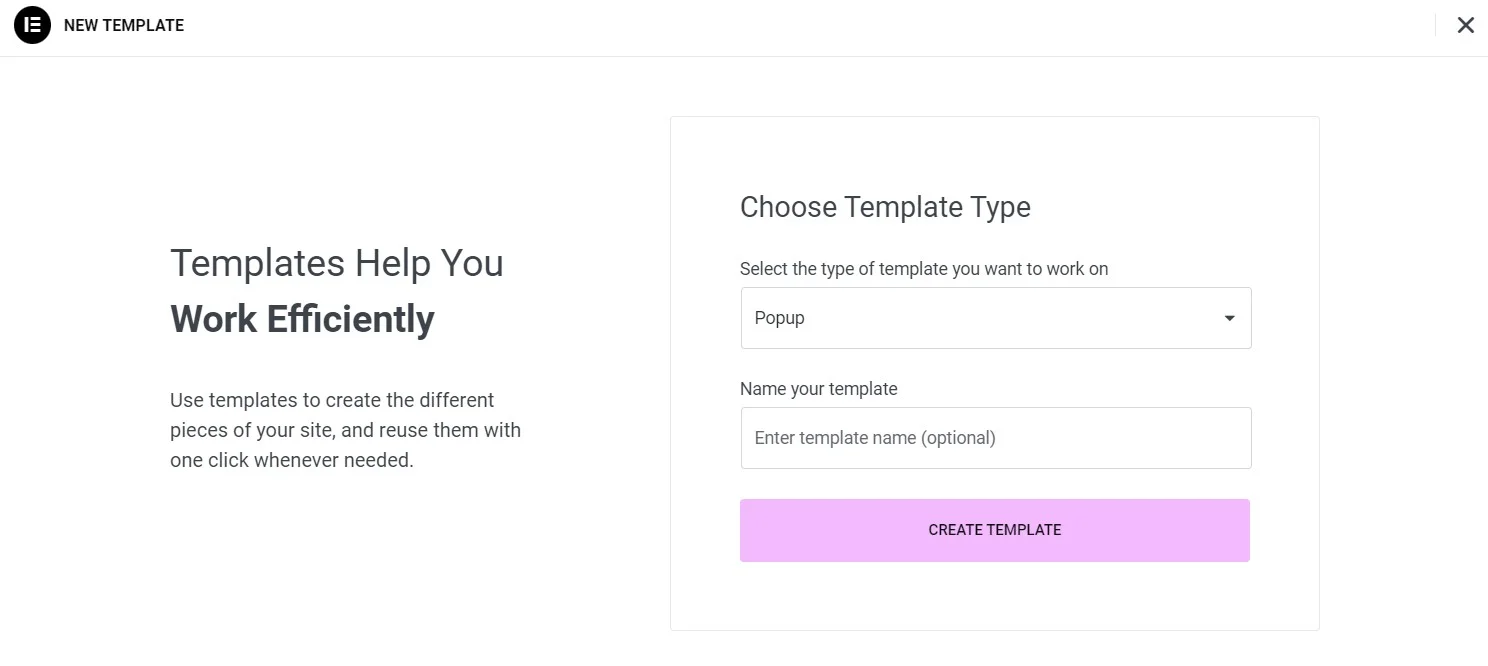
👉Give your popup a name and select a template to start with (optional).

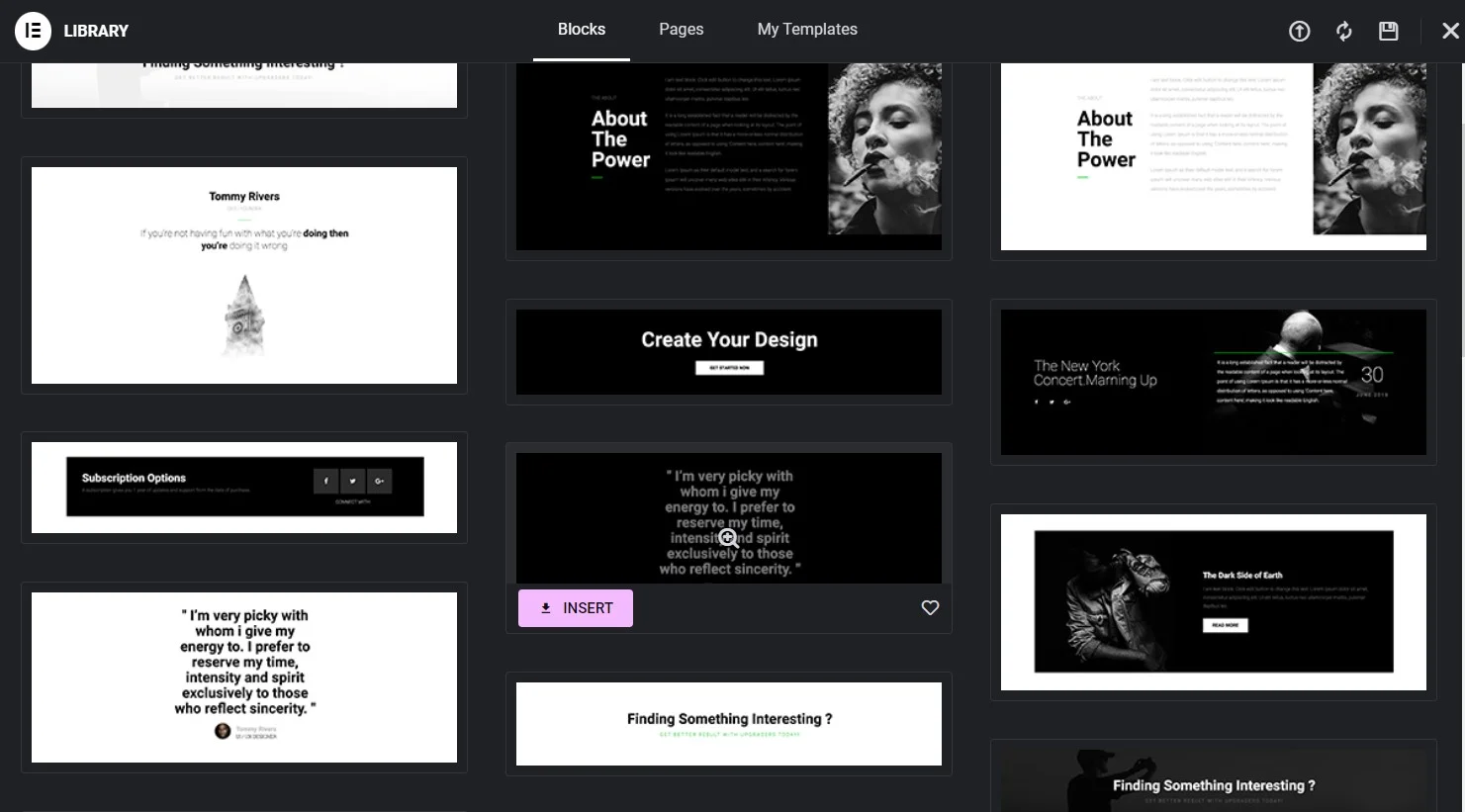
👉Now, you have the option of selecting one of the pre-made popup template styles or creating your own.

You can design your popup using the drag-and-drop interface, adding elements, styling, and content as desired.
👉When you are satisfied with your design, select PUBLISH by clicking the arrow pointing up.

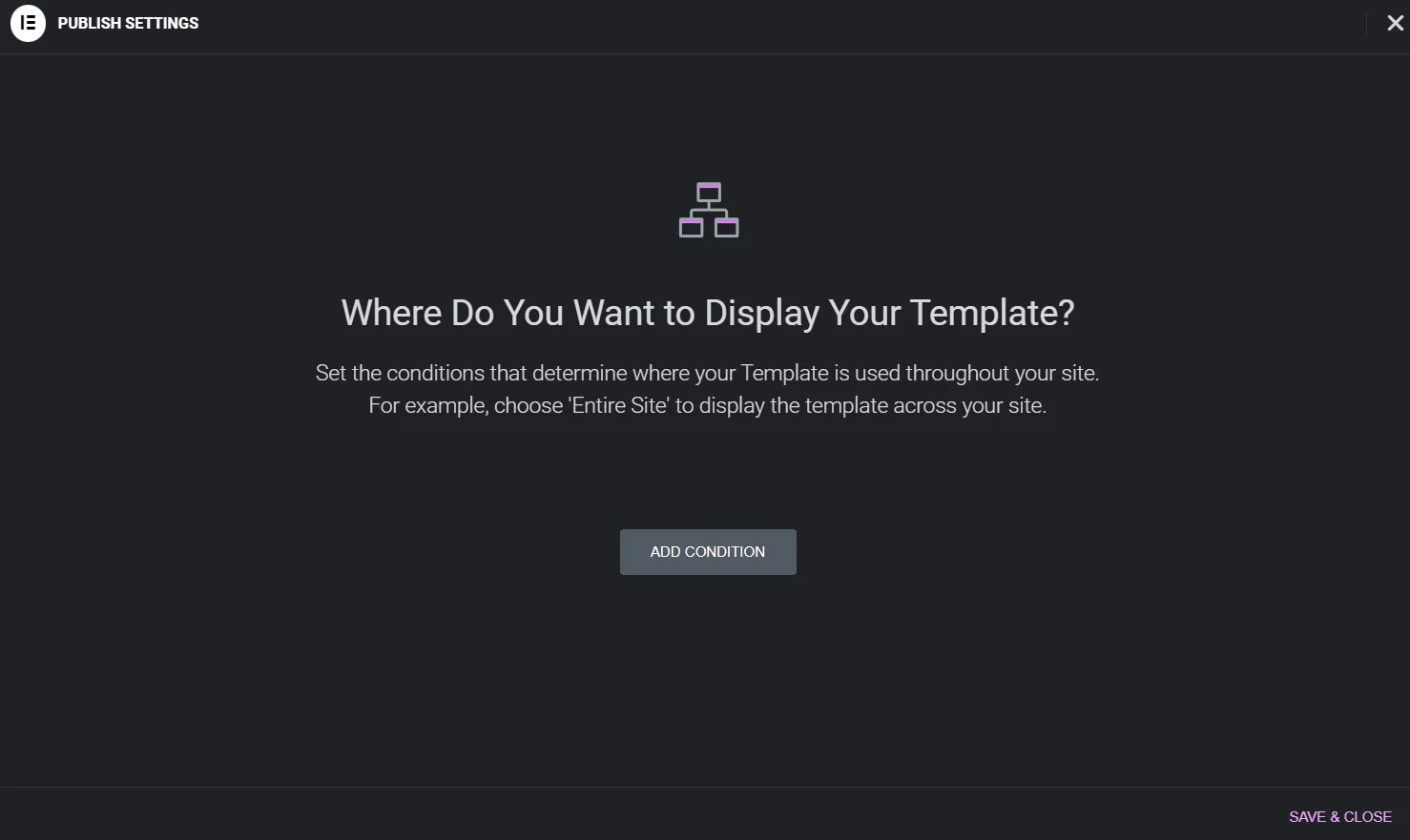
👉Afterward, choose “Display Conditions” from the menu that follows.

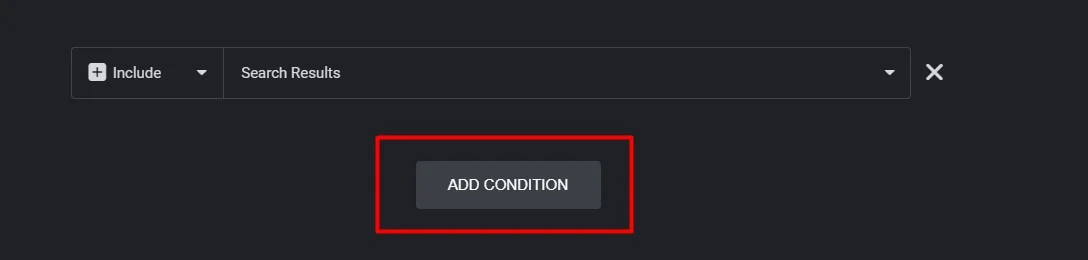
👉After that, click ADD CONDITION to specify where on your website your Elementor popup will show up.

The next step is to choose a destination from the list below: WooCommerce, Entire Site, Archives, or Singular:
👉After you’re satisfied with your selection. You will be sent to the popup form’s triggers.
👉Once you have customized the popup’s settings, such as triggers, conditions, and animations, use the options available in the popup editor. Save your popup by pressing SAVE & CLOSE.
How to Create Popups with Elementor- Include a Popup Button on Your Website (Optional)
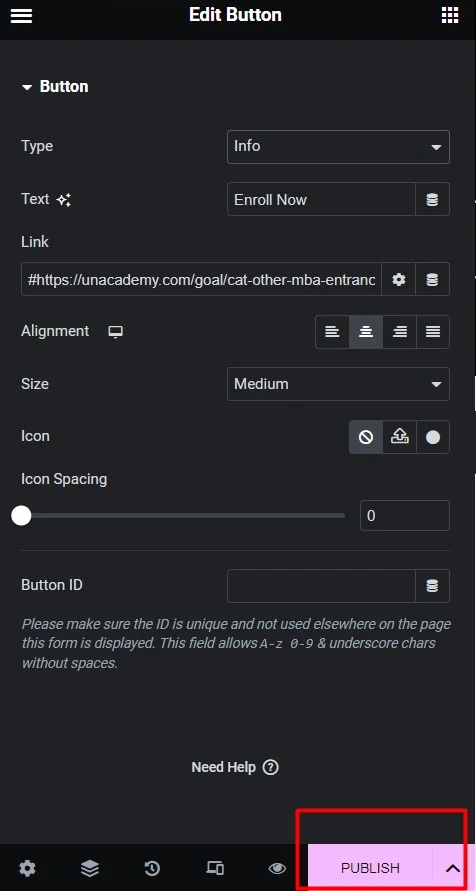
When a visitor clicks on a certain element on your website, you might want to open your Elementor popup. For instance, you might create a “Enroll Now” button and place it in your footer. The user will see your course registration form on their screen after clicking the button.
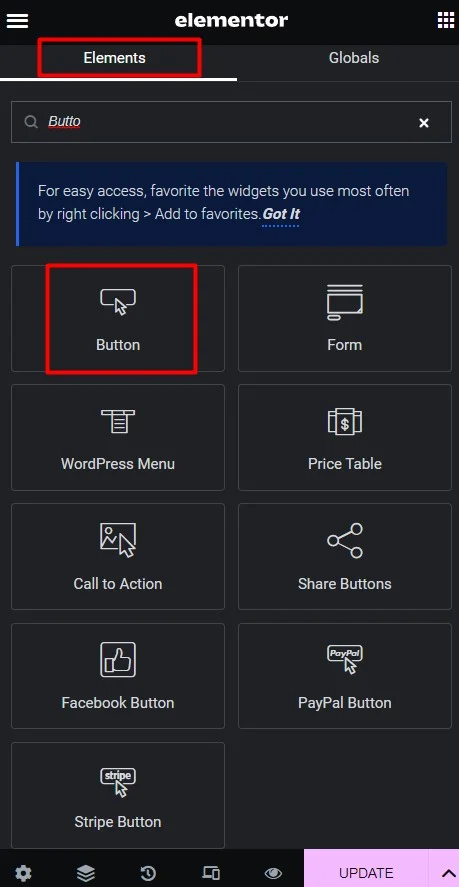
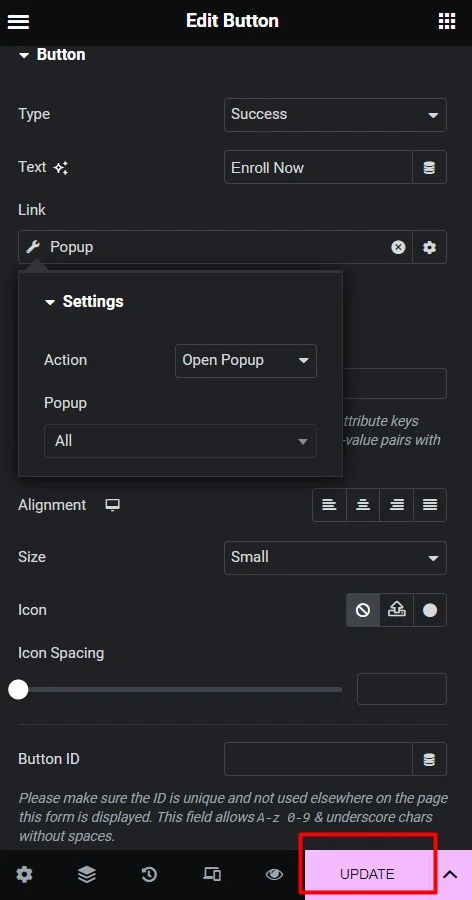
👉You must first make an Elementor button for your website. Select the Button from the menu after opening the post or page in the Elementor editor. Drop it by dragging it to your page.

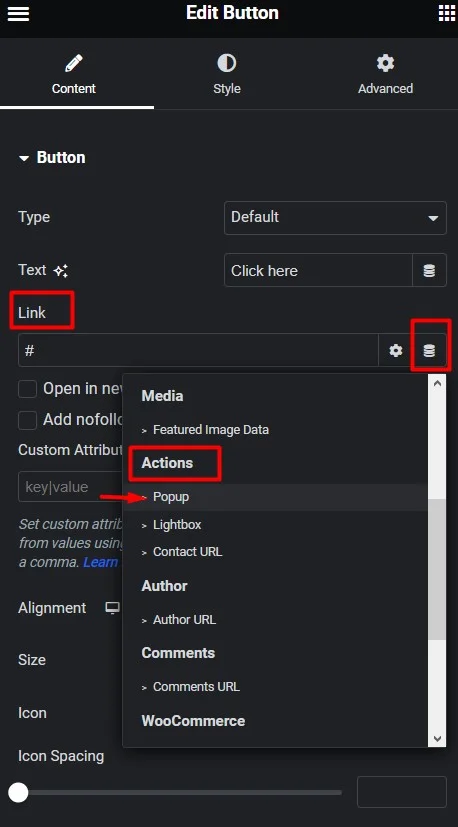
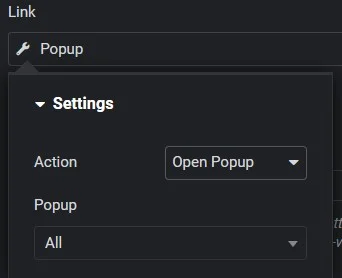
👉Once you’ve chosen the button’s text and altered how it looks, select Link > Dynamic Tags. From the dropdown menu, select Actions > Popup.

👉Select Open Popup from the Action menu after clicking on Popup. Additionally, you may choose your form from the Popup menu.

👉In order to publish your button, choose UPDATE last. When a person clicks on it, your registration form will be displayed to them.

Save the Popup Templates you created for later
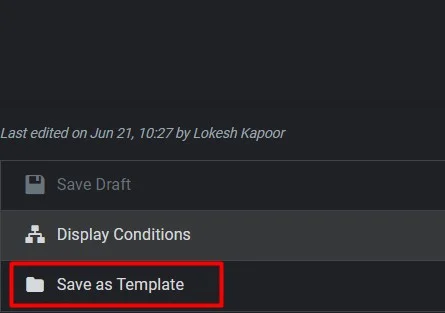
Your pop-ups may also be saved as templates.
👉Click on the upward arrow next to UPDATE in the window that appears after opening it in the Elementor editor. the menu, select Save as Template.

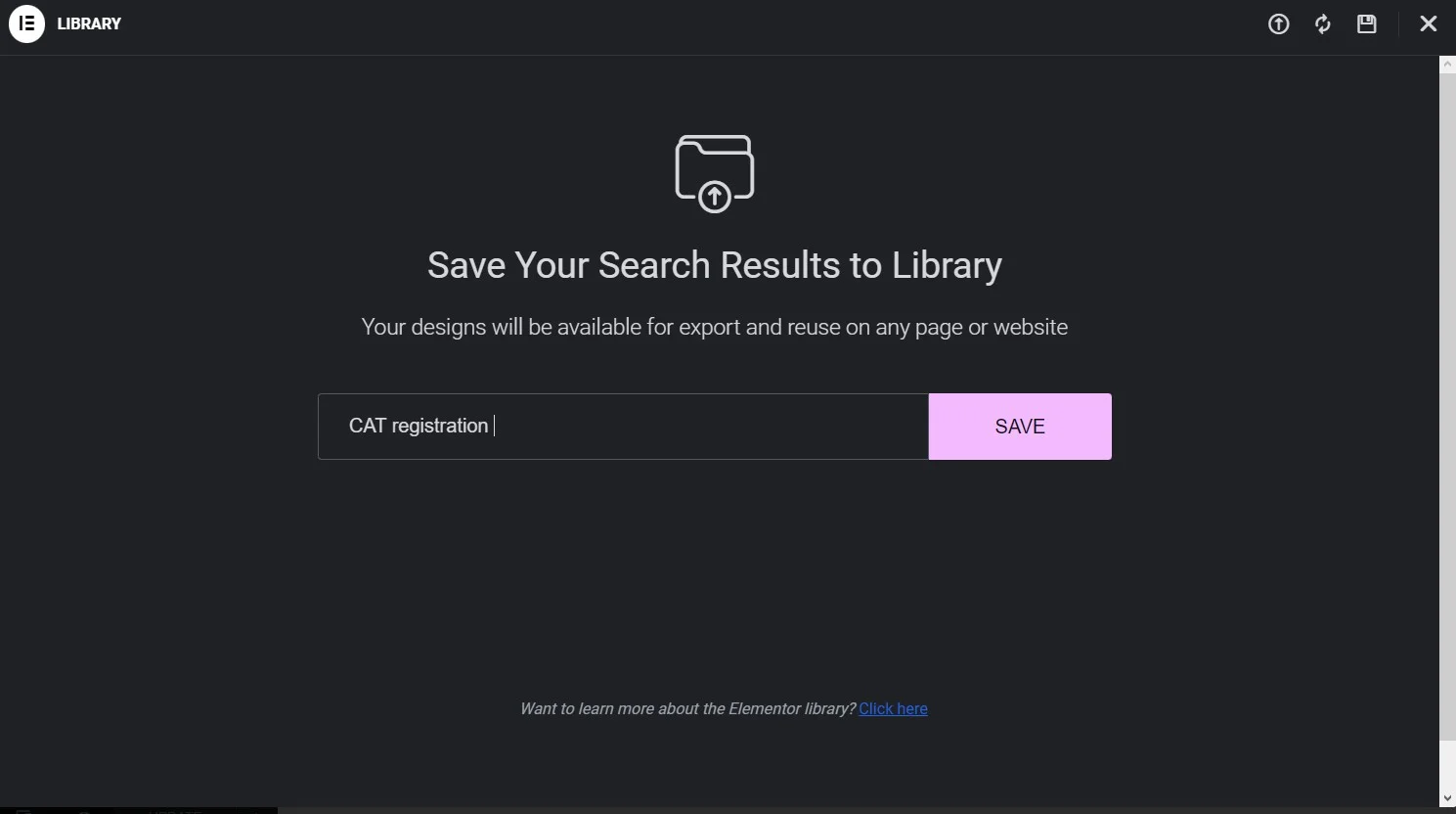
👉After that, a name prompt for your template will appear. When finished, select SAVE.

Your Template Library will receive the popup for storage. Now you may utilize it while using templates to construct a page or post.
Advanced Elementor Popup Settings
Customizing your Elementor Popup settings is an important aspect of creating a successful marketing campaign. By using the Advanced Elementor Popup Settings feature in conjunction with the right widget or template, you can easily create a highly engaging pop-up experience for users visiting your WordPress site.
Whether it’s scrolling depth, exit intent, or custom display conditions that trigger your popups, implementing advanced rules will ensure your brand stands out in a crowded digital landscape🙌.
Popup Display Settings in Elementor
Customizing the appearance of your popups becomes effortless with Popup Display Settings in Elementor. You can select from various animation effects, set triggers based on user behavior like exit intent or scroll depth, customize popup size and position and add background colors and images that match your website’s layout.
Also, using the advanced rules and conditions tab allows you to show popups to specific audiences based on their demographics or referral sources.
User Origin Settings for Elementor Popups
Customizing Elementor Popups using User Origin Settings helps create targeted campaigns based on location, device type & referral source. Personalize your pop-ups with advanced rules like specific page-display conditions & exit intent triggers.
Utilize JetPopup or PowerPack plugin to enhance layout & animation. Elementor Pop-up builder feature in the pro version of Elementor Page Builder allows easy creation of effective lead generation campaigns.
Best Practices for Creating Popups with Elementor
Design custom popups using Elementor’s intuitive drag-and-drop interface and follow these best practices for better engagement and conversion rates.
- Use targeting options like page load or inactivity to show popups to specific visitors and,
- Test different variations of your popup using Elementor’s advanced rules and features like overlay or slide-in templates.
- With Elementor Popup Widgets and Templates choose from various pre-designed templates that can be customized with images and text.
- Add call-to-action buttons for optimized conversion rates without compromising on design.
- Use triggers like scroll behavior or exit intent to display popups at the opportune moment and monitor their performance with analytics tools provided by Elementor.
By following these best practices, you can easily collect leads and boost conversions without sacrificing user experience.
FAQs
What is Elementor?
A feature-rich drag-and-drop page builder plugin for WordPress is called Elementor. It allows you to design and customize your website using a visual interface, without requiring any coding knowledge.
Can Elementor be used to create popups?
Yes, Elementor includes a Popup Builder feature that allows you to create custom popups for your website. It provides a wide range of customization options to design and control the appearance and behavior of your popups.
Can I customize the appearance of my popups in Elementor?
Yes, Elementor provides a wide range of customization options for popups. You can control the layout, styling, typography, colors, and more. You can also add elements such as buttons, forms, images, videos, and dynamic content to your popups.
Can I target specific pages or visitors with my popups in Elementor?
Yes, Elementor provides conditional settings to control where and when your popups appear. You can set specific conditions based on the visitor’s device, location, referring URL, user role, and more. This allows you to target specific pages or visitors with your popups.
Is it possible to integrate forms or email subscriptions in Elementor popups?
Yes, you can integrate forms or email subscription services in your Elementor popups. Elementor supports popular form plugins like Contact Form 7, Gravity Forms, and WPForms. You can also connect your popups to email marketing services such as MailChimp or ConvertKit to collect email addresses.
Can I track the performance and conversions of my Elementor popups?
Elementor integrates with various analytics and tracking tools, allowing you to measure the performance of your popups. You can connect your popups to Google Analytics or other tracking services to track impressions, conversions, and other relevant metrics.
Are there any additional plugins or extensions available for Elementor popups?
Yes, there are several third-party plugins and extensions available that enhance the functionality of Elementor popups. Some examples include Popup Builder by Sygnoos, PowerPack for Elementor, and Essential Addons for Elementor.
Can Elementor Free be used to generate Popups?
No, the free Modal Popup functionality has evolved into a paid Lightbox and Modal component. It is no longer available for free. As a result, you must upgrade to Elementor Pro or purchase one of the premium Elementor plugins.
Best Elementor Popup Widgets for WordPress Sites
Looking for the best Elementor popup widgets for your WordPress site👀? Look no further than OptinMonster, Ninja Popups, and ConvertPro.
OptinMonster offers advanced targeting options to help boost your conversions and engagement rates.

Meanwhile, Ninja Popups makes it easy to integrate with popular email marketing platforms like MailChimp and Aweber.

Finally, ConvertPro’s drag-and-drop builder and pre-built templates make designing popups a breeze.

Popular Plugins for Elementor Popups
If you are looking to create popups with Elementor, there are several plugin options available that can help you achieve your goals.
Each of these plugins offers unique features such as drag-and-drop interfaces, advanced targeting options, and pre-designed templates to make the popup creation process easier than ever.
Whether you are looking to collect leads or increase conversions on your WordPress website, these plugins have got you covered.
JetPopup
JetPopup by Crocoblock is an amazing popup plugin that helps you efficiently create custom popups on your website using Elementor without any hassle. It has an intuitive drag-and-drop interface that allows you to easily customize your pop-ups as per your needs with a variety of animations and triggers.

This Crocoblock Popup Plugin for Elementor also integrates perfectly with popular email marketing services such as Mailchimp and ActiveCampaign to help you generate leads seamlessly.
Popup Box Widget – PowerPack’s Popup Plugin for Elementor
Looking for a versatile way to collect leads on your WordPress website? Look no further than the PowerPack Popup Box Widget! This powerful plugin works seamlessly with the Elementor page builder to bring you endless customization options.

From lightbox to fullscreen and slide-in popups (and beyond), PowerPack’s intuitive drag-and-drop interface makes it easy to design eye-catching popups that boost your conversion rate.
Lightbox & Modal – Essential Addons for Elementor’s Popup Plugin
If you want to create visually appealing popups for your WordPress website using Elementor page builder, two popular plugins are Lightbox & Modal.
The former displays the pop-up in a sleek box overlaying the page content, while the latter center it on the screen. You can easily customize its size, position, and animation, and add features like exit-intent triggers or countdown timers.

Integrating both plugins with Elementor’s Popup Widget will enhance your lead generation efforts.
Creating Engaging Popups with Elementor
To generate successful pop-ups on your WordPress website using Elementor, it’s crucial to create engaging content that includes attention-grabbing headlines, clear value propositions or incentives, and optimized design and messaging.
Ensure your pop-ups are mobile-friendly, easy to close, and integrate smoothly into your website’s design. Use A/B testing to optimize conversion rates while considering the timing and frequency of pop-ups.
Animation Effects in Elementor Popups
Using animation effects such as slide-ins fades, and zooms can make your Elementor popups more engaging and attention-grabbing. But remember to use them in moderation to prevent a negative impact on the user experience. Experiment with different animation options for optimum results.
Best Practices for Writing Copy for Elementor Popups
To optimize lead generation through Elementor Popups on your WordPress website, create copy that’s both persuasive and to the point. Include a strong headline highlighting the unique value of your offer without compromising clarity.
When writing copy for an Elementor popup template consider using persuasive language and emotional appeals in moderation for better conversion rates.
Conclusion
Elementor popups provide a simple yet effective way to engage your website visitors and convert them into loyal customers.
This guide covers everything you need to know about Elementor popups. By using the step-by-step guide, best practices, and frequently asked questions, you can create stunning popups that grab the attention of your audience.
Don’t forget to try out the popular plugins like JetPopup and Essential Addons for Elementor’s Popup Plugin to take your popups to the next level.
So, get started with Elementor Popups today.