In this tutorial, you will learn how to hide the section, column, or widget if the ACF field is not set in the backend of the post or page. As such, you will be able to hide the section containing the ACF element if the value of ACF is empty in the backend.
To make this possible, we will be using Elementor, ACF & Dynamic.ooo plugin.
Steps to Hide the Section when ACF Field is Empty
Step 1: To start with, let’s say you have a text field “text_field” and you want to hide the section where the field lies.
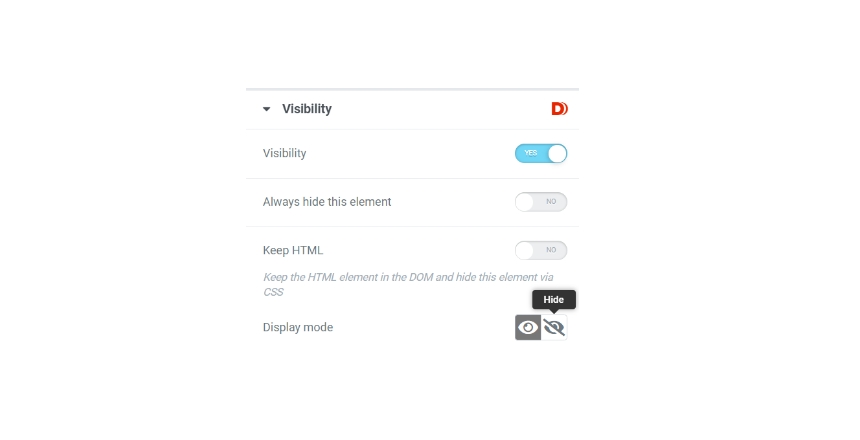
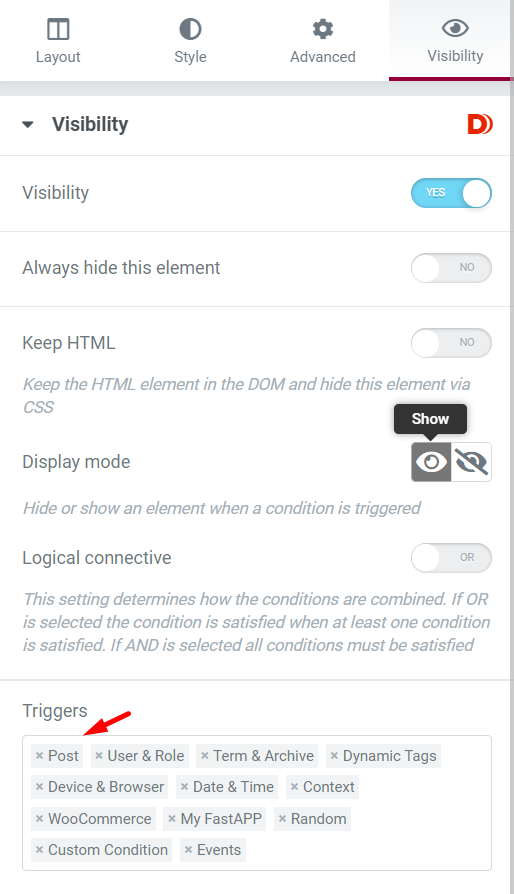
Step 2: Click on the section and Navigate to Visibility Tab, set Display mode to ‘show’, and enable the Post Trigger

Step 3: After you set the trigger, you can set all settings related to the post-trigger underneath visibility.
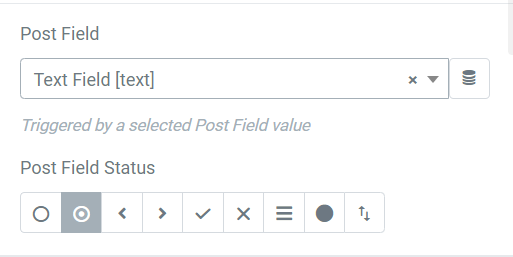
Step 4: In the Post Field Dropdown, choose and select your ACF Field, as you select you can find the Post Field Status where you can select the second option which reads as “Valorized with any value”

You’ve successfully set up the visibility to show the section only when the ACF Field “text_field” is valued in your post.
Alternatively, you could choose the “hide” option in Display mode, and in the Post Field Status, choose the “not set or empty” option. Both the options would result in the same thing.