Like templates, we also may need to apply the changes done on a specific widget in Elementor. For example, there is a Form widget where we have set up everything and want to reuse it on our landing pages or simply some other pages as it is.
As such, we have the option to either create a template for this purpose or create a global widget that will allow us to reuse the widget on any other page.
Creating a Global widget out of this is much more useful and can serve various purposes while creating web pages.
What is the Use of a Global Widget in Elementor
With the use of a Global Widget, you can easily reuse any widget across your website pages. It gives you the ability to save a lot of time. You can easily name a global widget so that you can find it next time in your global widget library.
How To Create a Global Widget in Elementor
Find the below steps to learn how to create a global widget and using it in your web pages.
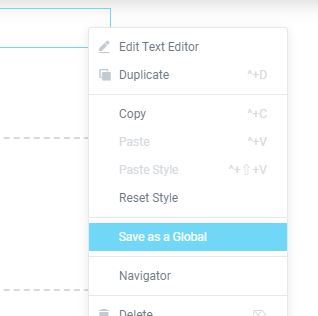
Right-click on Elementor widget and select “save as global”
To save any Elementor widget as global, simply right-click on the widget and select the “save as a global” option as shown in the screenshot below.

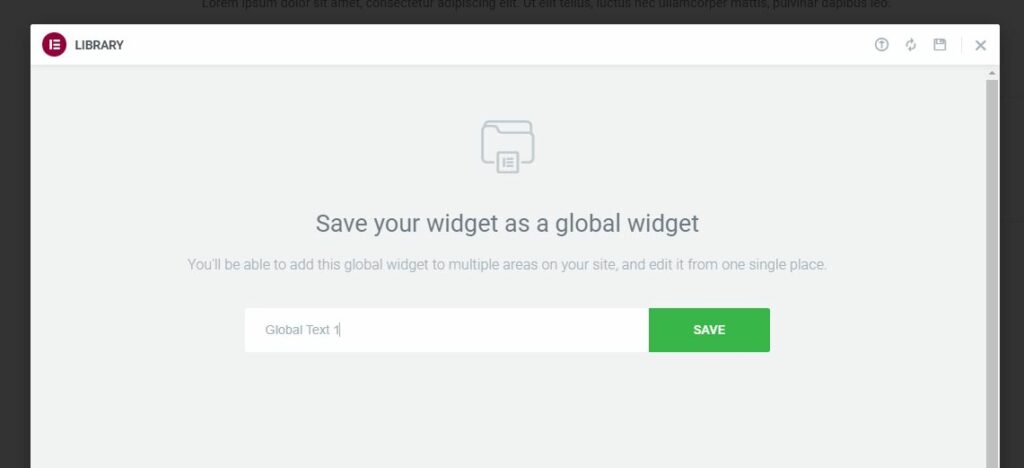
Save your global widget in Elementor by giving it a name
You will be asked to name your global widget in order to save it in your library for using next time. As such, give it a friendly name that you can recall otherwise you will not be able to recognize the use of your global widget. If it is a testimonial section, don’t give it a random name. You can name it something like “Testimonial Global v1” and for the more global widgets of the same widget, you can make v2, v3, and so on.
After choosing and providing a readable and understandable name, just save your global widget.

Using the Global Widget in Elementor
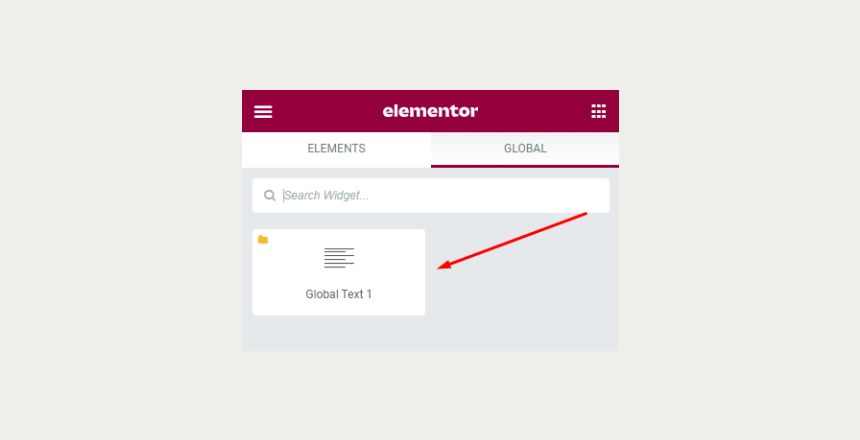
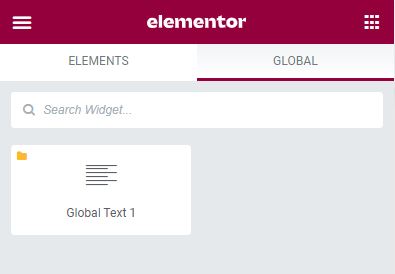
Once your widget is saved, you can find your widgets in Global Library that is adjacent to Elements and is named Global. Here you can find all your global widgets.
Global Widgets have a yellow folder icon on the top left corner which is an indication of the global widget itself. You can also notice a yellow border area around your global widgets in the Editing canvas.

Now you can drag and drop your widget inside your columns and sections. When you drop a global widget, you get the option to edit the widget from right there or unlink it first from the global.

Use of Global Widgets in WP Widgets
Yes, you read that right. These global widgets can also be used as a widget in your WordPress sidebar, footer, single post page widgets areas. Once you head over to Appearance > Widgets, you can notice the Elementor Library widget which is responsible for making this possible.
Removing or Deleting a Global Widget in Elementor
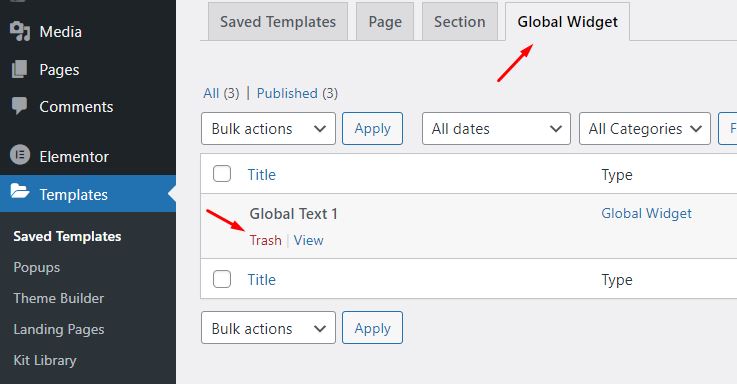
In order to remove or manage your global widgets, you can navigate to Templates > Saved Templates > Global Widget
Here you can trash or permanently delete your global widgets.

Wrapping Up
So, this is how you can create a global widget, use it on web pages, and also use it in widgets areas.