As a WordPress designer, you know the importance of having a website that not only looks great but also functions seamlessly.
Imagine you are reading on a website when midway through an advertisement appears, causing you to scroll down again to see the full material. That’s where the role of Cumulative Layout Shift (CLS) comes in, it measures this unanticipated change in arrangement.
Research indicates that a considerable percentage of users (about 10%) may encounter Layout Shift to some extent. The goal is to have a low CLS score so that users can have a smooth and seamless browsing experience for your audience.
But, How to Avoid the Layout Shift in WordPress?
In this blog, we will dive deep into what CLS is, why it’s important for your WordPress website, what is a good CLS score, and how to measure it. We’ll also discuss common causes of CLS on WordPress and provide some tips to fix it.
By following these best practices for CLS optimization in WordPress, you can ensure that your website is both visually appealing and easy to use.
Let’s get started
What is Cumulative Layout Shift (CLS)?
One factor that can impact the user experience of your website is Cumulative Layout Shift (CLS). It measures how frequently unexpected content on a webpage shifts around when the user interacts with it or loads it.
As one of Google’s Core web vitals, CLS highlights the significance of user experience. Users may find it difficult to browse websites with frequent layout changes because they may click on the wrong button or lose sight of what they are reading.
Therefore, to guarantee that users have a seamless and consistent experience, websites must maintain a low CLS score.
Why is Cumulative Layout Shift (CLS) important for WordPress websites?
The importance of Cumulative Layout Shift (CLS) lies in its direct influence on the user experience on a website. It gauges the abrupt changes that webpage elements undergo, which might annoy and disturb users.
Here’s how user experience can be harmed by a high Cumulative Layout Shift-
Disruption- Imagine you are going through a website and suddenly a popup notification comes, pushing the content down so you have to scroll down and find the text you were reading. This is how CLS interferes with user flow.
Unintentional Clicks- Due to layout shift users may accidentally click on the incorrect button or link when contents move unexpectedly. For an e-commerce website, a mistaken click could result in unwanted purchases, which can be problematic.
Loss of attention- Users find it challenging to maintain concentration on the content they are interested in due to frequent layout changes. This may cause annoyance and a decline in interest.
Thus, reducing CLS is essential to achieving a seamless and satisfying user experience.
What’s a good Cumulative Layout Shift (CLS) score?
Within the domain of Core Web Vitalls, a visual stability indicator for websites, a good Cumulative Layout Shift (CLS) score is less than 0.1. This indicates little unanticipated changes in content and provides a seamless user experience.
Excellent- 0.1 or lower, this denotes a visually steady homepage with few layout adjustments.
Requires improvement- 0.1 to 0.25, there is some, but not significant layout shifting. It takes focus to increase steadiness.
Bad– Above 0.25, there are notable layout changes that have a detrimental effect on the user experience.
Therefore, to provide your visitors with a seamless experience, you must aim for a CLS score as near to 0 as you can.
Causes of Layout Shifts
To effectively combat layout shifts, it’s important to understand their underlying causes. Common factors contributing to layout shifts include-
Images and Videos Without Dimensions
Improperly sized images or videos can cause a layout shift on WordPress websites.
The browser is unable to reserve enough space for such media files when they aren’t assigned proper height and width attributes, leading to unexpected layout shifts.
Ads, Embeds, and Iframes Without Dimensions
Improperly sized advertisements, embeds, and iframes can cause a significant layout shift on your WordPress website.
Despite this being an important metric for user interaction and SEO ranking factor, numerous websites have ads without dimensions.
As new ads load or existing ones resize or reposition themselves, it causes layout disturbances on webpages leading to negative effects on your site’s CLS score.
The solution is to specify their dimensions in your code.
Web Fonts Causing Flash of Unstyled Text (FOUT) or Flash of Invisible Text (FOIT)
Web fonts can be problematic for your WordPress website’s layout shift. It is because these fonts can cause a flash of unstyled text (FOUT) or a flash of invisible text (FOIT).
The former occurs when the font is unavailable and causes the text to appear without formatting. The latter happens when it takes too long for the font to load, rendering your content invisible until it does.
Actions that are waiting for a network response before updating the DOM and injecting content onto the page
Loading resources such as images and videos that require a network response can cause a layout shift on your WordPress website, affecting your site’s CLS score.
Another element that may affect your site’s CLS is improperly sized content injected on the page like ads or pop-ups.
How to Avoid the Layout Shift in WordPress
Optimize Image Handling
Images play a vital role in web design, but they can also be a source of layout shifts. To optimize image handling.
Use Appropriate Image Dimensions- Specify image dimensions in HTML or CSS to reserve space, preventing shifts when images load.
Implement Lazy Loading- Utilize lazy loading plugins or native lazy loading attributes to load images as users scroll, reducing initial load time and potential shifts.
Manage Ads and Embedded Content
Advertisement networks and embedded content providers often provide JavaScript code snippets to insert into your website. To minimize layout shifts related to ads and embedded content-
Consider Asynchronous Loading- Utilize asynchronous loading techniques to load ads and embedded content separately, preventing shifts caused by their delayed loading.
Reserve Space- Allocate dedicated space for ads or embedded content to ensure the layout doesn’t shift dramatically when they load.
Prioritize Font Loading
Proper font handling can significantly impact layout stability. To prevent shifts related to fonts-
Preload Fonts- Use CSS’s @font-face rule with the preload attribute to load fonts early in the page rendering process, reducing the chances of unexpected shifts.
Fallback Fonts- Specify a set of fallback fonts in CSS while the desired font is loading, ensuring the text remains readable until the preferred font is fully loaded.
Handle Dynamic Content Appropriately
Dynamic content, such as user-generated comments or content loaded via AJAX, can cause layout shifts. Consider the following measures-
Reserve Space- Allocate space for dynamic content before it loads to prevent sudden shifts in layout.
Implement Skeleton Screens- Utilize skeleton screens or loading placeholders to maintain a consistent layout until the dynamic content is fully loaded.
Always Specify Dimensions for Embeds and Iframes
Unspecified dimensions can cause layout shifts leading to a poor user experience. That’s why when designing a WordPress website, it’s crucial to specify the dimensions of embeds and iframes.
Always specify the width and height attributes in your HTML or CSS for the embeds and iframes. The method reserves space for them that prevents abrupt changes in layout during loading.
You can use tools such as Google PageSpeed Insights to optimize your site’s CLS score by fixing any issues with unoptimized embeds or iframes.
Reserving Space for Ads (if Using Display Ads)
To ensure that your WordPress site’s CLS score is not affected by display ads, it is important to reserve space for them in your design. This can be accomplished by
Setting a fixed size for the ad container or using placeholder images.
Additionally, lazy or asynchronous loading of ads can help prevent unexpected layout shifts during page load.
Avoiding Dynamically Injecting Content
To avoid high CLS scores on your WordPress site, it’s crucial to reserve adequate space for dynamically injected content while also avoiding ads or dynamic content above the fold.
Use CSS to create a placeholder element that will hold space until the actual content loads.
Regularly monitor your site’s CLS score through tools like Google PageSpeed Insights, and consider implementing lazy loading techniques.
Using CSS Transform Property for Animations
Designers can use the CSS transform property to create smooth animations without causing any layout shift issues. This can be done by
Scaling, rotating, skewing, or translating an element without affecting its position in the layout. Testing these animations on various devices and screen sizes is crucial for ensuring their proper functioning.
Similarly, it’s important to maintain a high CLS score by using a vendor prefix for cross-browser compatibility when implementing the transform property.
Additionally, hardware acceleration can boost website performance and minimize layout shift issues.
Evaluate third-party scripts
Review the impact of third-party scripts on your website’s layout. Consider loading scripts asynchronously or deferring their execution until after the main content has loaded to minimize layout shifts caused by external scripts.
Test and monitor
Regularly test your website’s performance and user experience using tools like Google PageSpeed Insights, Lighthouse, or WebPageTest.
Monitor for layout shifts and address any issues that arise.
How to Measure Your Cumulative Layout Shift Score?
Measuring your website’s layout stability with the Cumulative Layout Shift (CLS) score is crucial for user experience and SEO.
You can use Google’s PageSpeed Insights or Lighthouse tool in Chrome DevTools to calculate the score, which ranges from 0 to 1.
A lower score means better stability, and reducing it can enhance user satisfaction and SEO ranking.
By prioritizing a smooth user experience, following best practices for web design, and regularly monitoring your CLS score, you can improve your website’s overall performance and success.
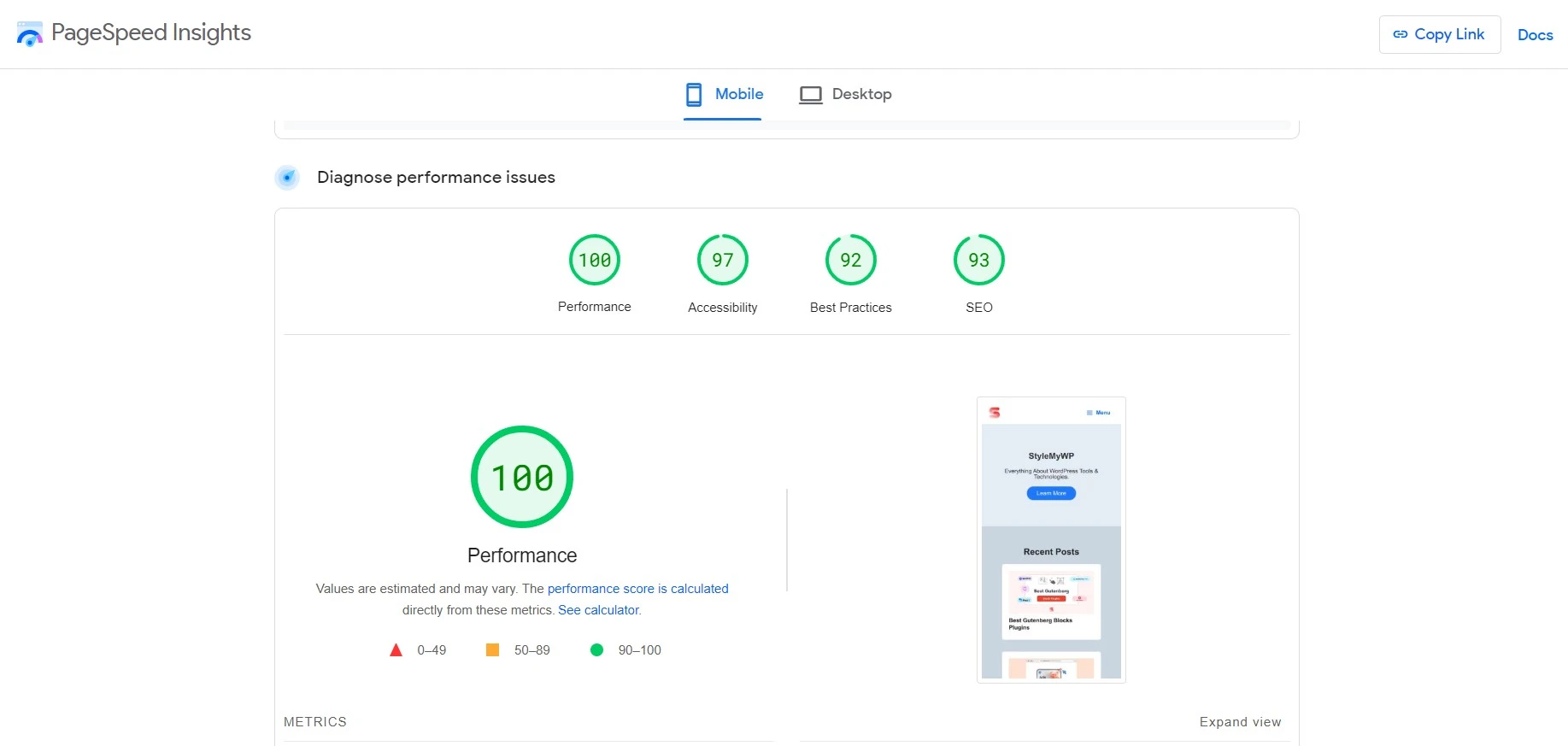
Using Google PageSpeed Insights to Test CLS Score
Google PageSpeed Insights is a valuable tool when it comes to testing your WordPress site’s CLS score.
Instead of using the writing points verbatim, you should always rephrase them while writing content using Google PageSpeed Insights to Test the CLS Score.
Two or three paragraphs can be used in the content, ensuring every paragraph is crisp for better readability.

Having a low CLS score is crucial as high scores can result in unexpected layout shifts that disrupt user flow, leading to frustration.
You can improve your website’s SEO ranking and enhance the user experience by improving your site’s CLS score, which ranges from 0 to 1. As per web vitals, a good CLS score should be less than 0.1.
Using Lighthouse to Test CLS Score
In addition to Google PageSpeed Insights, using Lighthouse is an ideal tool for measuring your site’s CLS score.
By analyzing the frequency and distance of unexpected layout shifts on your web page, you can improve its overall user experience and search engine ranking.

Your site’s performance depends heavily on its CLS score, a good one should be less than 0.1.
Focus on optimizing various elements such as loading time, font-display property in CSS, and reserve space for advertisements—this all contributes towards a high-performing website.
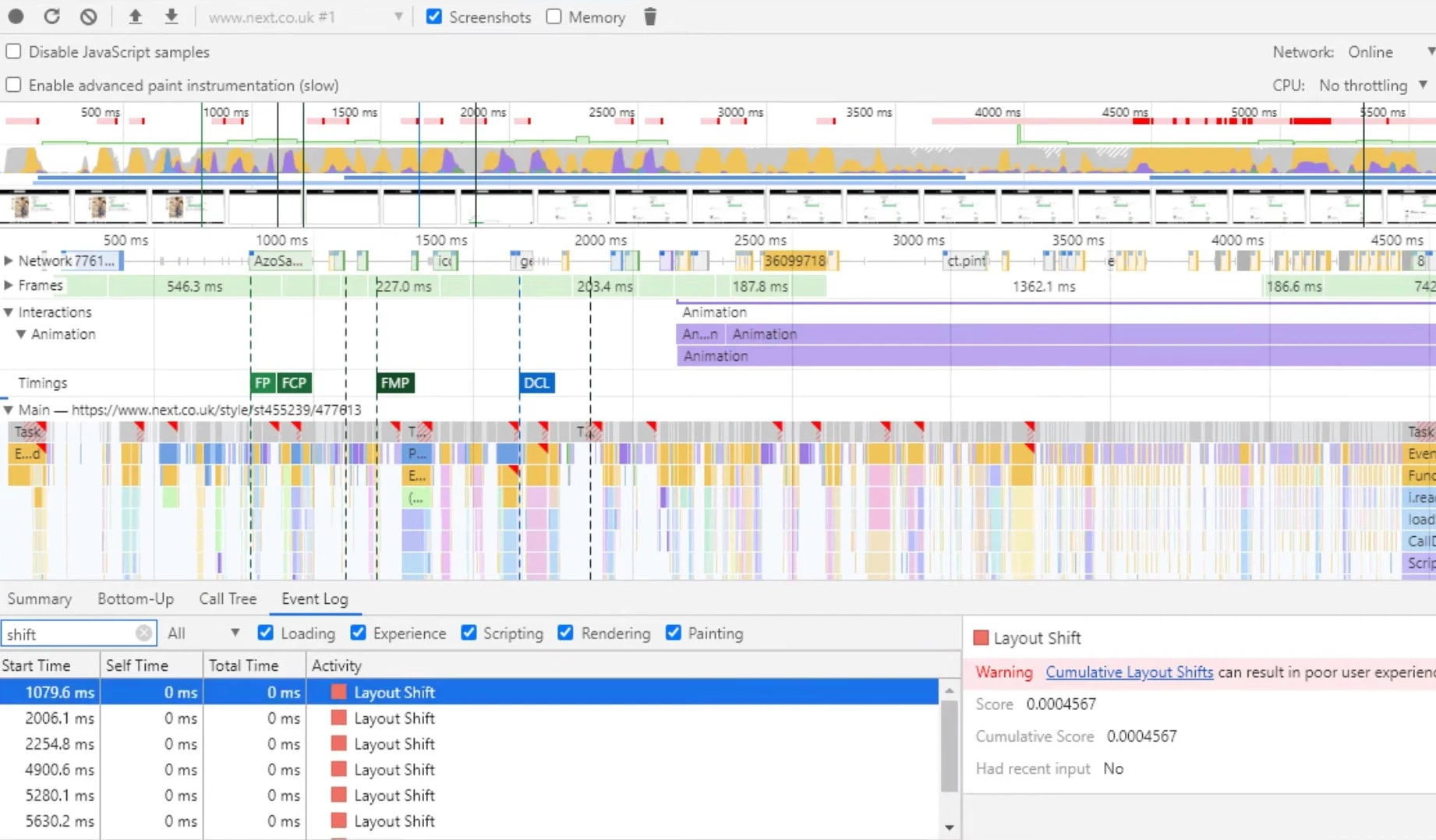
Using Chrome DevTools to Test CLS Score
One way to measure your site’s CLS score is by using Chrome DevTools – a browser-based tool that diagnoses layout shift issues on your web pages.
By opening the “Performance” tab in DevTools and profiling page load, you can get a detailed report that includes metrics related to CLS, such as element shifts and impact scores.
Optimizing these metrics will lead to a more stable and visually pleasing web page layout.

Additionally, optimizing for Core Web Vitals like CLS is now more important than ever since they are becoming a ranking factor in Google’s search engine algorithm.
FAQs
What is the layout shift in WordPress?
Layout shift refers to the unexpected movement or shifting of elements on a web page as it loads. Llayout shifts in WordPress can occur due to various factors, such as images without specified dimensions, slow loading resources, or asynchronous loading of content.
Why is CLS important for your WordPress website?
Cumulative Layout Shift (CLS) directly impacts the user experience on your WordPress website. A high CLS score may cause frustrating layout shifts for users. Conversely, a low CLS score can keep users engaged, improve their experience, and even boost your site’s SEO ranking.
How does the layout shift affect the user experience?
Layout shift negatively impacts the user experience by causing content to move unexpectedly. This can result in frustration, confusion, and difficulty in interacting with the website. Users may unintentionally click on incorrect elements, leading to unintended actions.
How to track and eliminate Cumulative Layout Shift?
Tracking and eliminating Cumulative Layout Shift (CLS) can be done using a variety of tools such as Google Search Console, PageSpeed Insights, and Lighthouse. These tools can provide insight into which elements on your website are causing layout shifts and offer recommendations for fixing them.
Why should I care about the layout shift in WordPress?
Avoiding the layout shift in WordPress is crucial for providing a seamless browsing experience for your visitors. A poor CLS score can result in lower engagement and cause a poor user experience, especially when content suddenly moves around, leading to misclicks or difficulty reading.
What is the best way to avoid the layout shift in WordPress?
The best way to avoid layout shifts in WordPress is to follow recommended best practices for web design. Some of these include specifying image and video dimensions, reserving space for ads, optimizing font loading, avoiding dynamically injected content, and using the CSS transform property for animations.
How often should you check your website’s CLS score?
It is recommended to regularly monitor your website’s CLS score, ideally every week. By doing so, you can identify any issues that may arise and address them before they negatively impact your visitors’ user experience.
How much does it cost to prevent a layout shift in WordPress?
Preventing a layout shift in WordPress can be done by following best practices for web design, which typically do not require any additional cost. However, if you are not familiar with these practices or need assistance in implementing them, you may consider hiring a web developer or designer.
Conclusion
Layout shift is a frequent occurrence in WordPress sites resulting from several factors such as loading slow images or videos without dimensions, pop-ups with changing sizes or positions, or poorly optimized plugins and themes.
To keep your website functional, it’s crucial to keep track of your website’s layout shift score and optimize it for the best user experience.
To fix a cumulative layout shift on WordPress, you must reserve space for ads (if using display ads), optimize font-loading by fixing font-display swap/ block/ fallback font issues, avoid dynamically injecting content to your pages wherever possible; use CSS transform property for animations instead of JavaScript animation libraries like JQuery/ Velocity.js.
Use various tools like Google PageSpeed Insights, Lighthouse, or Chrome DevTools to measure your CLS score and identify common causes of layout shifts.
Follow some tips like specifying image and video dimensions, reserving space for ads, optimizing font loading, avoiding dynamically injecting content, and using CSS transform property for animations.
Regular testing of your website’s page load speed can also help you identify and address any high CLS scores that may negatively impact the ranking factor of your site on search engines.
Additionally, as you make changes and improvements to your website, it’s important to continue monitoring your CLS score to ensure that these changes have had a positive impact.
In conclusion, CLS is a metric that measures how much the layout of your website shifts while it loads. It can significantly impact user experience and engagement on your WordPress website.
However, by understanding the causes and implementing the best strategies mentioned above, you can minimize layout shifts, provide visitors with a smooth, enjoyable browsing experience, and reduce user frustration.