Building a website in 2026 has never been easier—and I can say that with confidence. I’ve been using Webflow consistently for well over a year now, and during this time, it’s become an essential part of my workflow. From launching client projects to managing my own portfolio, Webflow has proven itself as a reliable, powerful tool that truly bridges the gap between design and development.
What sets Webflow apart, especially from someone who’s spent countless hours exploring its features, is how it offers complete visual freedom while still producing clean, developer-grade code. Over time, I’ve come to genuinely appreciate the balance it strikes—it gives designers creative control and developers the structure they love. Whether it’s building animations, dynamic CMS-driven websites, or optimized landing pages, it handles it all seamlessly.
According to BuiltWith, over 500,000 live websites now run on Webflow, and I can absolutely see why. It’s fast, flexible, and incredibly scalable. My personal experience echoes the broader feedback—78% of users have reported major improvements in their website creation workflows using Webflow. I couldn’t agree more. It’s saved me time, reduced back-and-forth with developers, and eliminated many of the limitations I used to face with other platforms.
Whether you’re creating your first portfolio site, building for clients, or running an eCommerce store, Webflow offers a solid, all-in-one solution. Based on everything I’ve seen and used over the months, it’s more than just a tool—it’s a game-changer for modern web design.
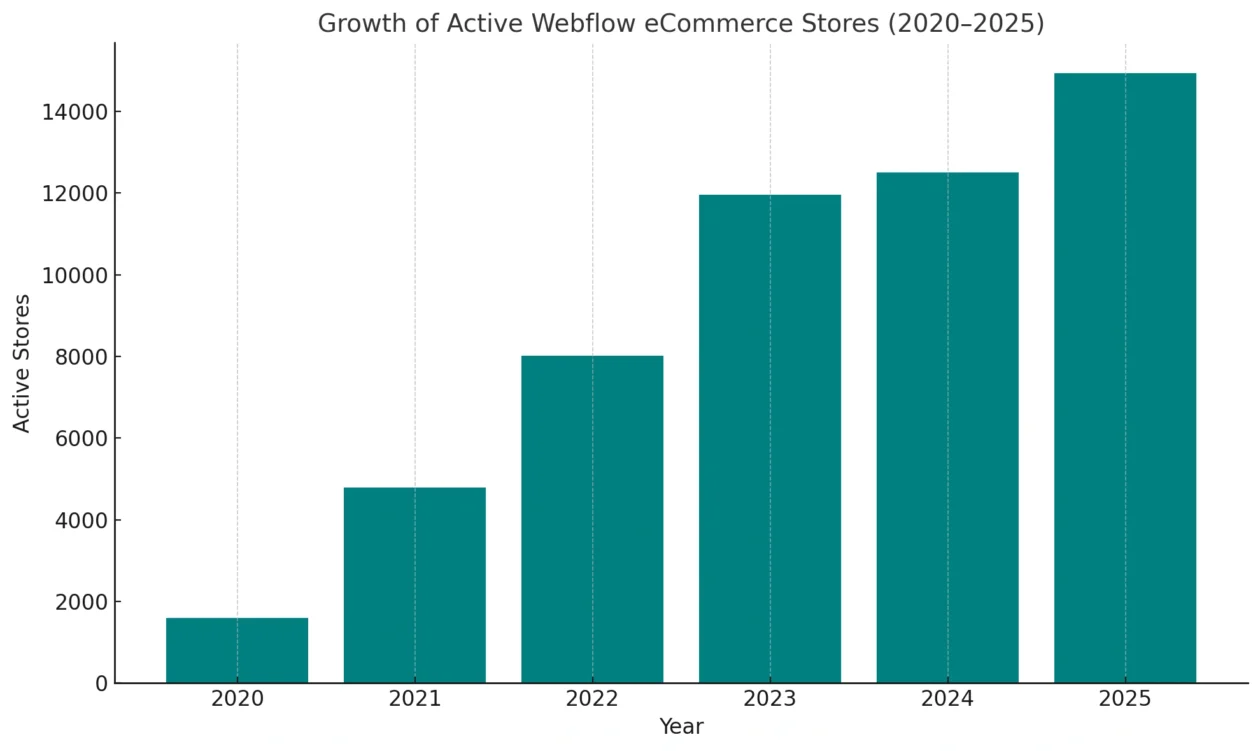
Below is the bar graph showing the growth of active Webflow eCommerce stores from 2020 to 2025!

Webflow Overview

| Feature | Details |
|---|---|
| Product Name | Webflow |
| Official Website | https://webflow.com/ |
| Developers | Webflow Inc. |
| USPs | No-code design, CMS, clean code export, hosting, SEO, eCommerce |
| Category | Website Builder, CMS, No-Code Platform |
| Integrations | Zapier, Google Analytics, HubSpot, Mailchimp, Memberstack, Figma |
| Best For | Designers, freelancers, marketers, startups, small businesses |
| Support Options | Email, Help Center, Webflow University, Community Forum |
| Documentation | Extensive documentation & tutorials via Webflow University |
| Company Headquarter | San Francisco, California, USA |
| Starting Price | $14/month (Basic site plan) |
| Alternatives | WordPress, Wix, Squarespace, Framer, Shopify |
| Affiliate Program | Yes |
| Affiliate Commission | 50% recurring for 12 months |
| Money-Back Guarantee | No (but free plan available) |
Webflow is a powerful no-code website builder, CMS (Content Management System), and hosting platform, designed for individuals and teams who want total creative control — without writing a single line of code. Since its launch in 2013, Webflow has carved out a distinct niche by combining visual web design tools with the flexibility of hand-coding, making it a favorite among designers, developers, marketers, and entrepreneurs alike.
Unlike traditional website builders like Wix or Squarespace, which are often seen as easy but limited, Webflow offers pixel-perfect design control, dynamic content management, sophisticated animations, and professional-grade hosting — all from one unified platform.
In 2026, Webflow has expanded its capabilities even further. With the introduction of Webflow Logic (no-code workflows), a growing marketplace for templates and apps, and AI-assisted design features, it has evolved into a serious competitor to WordPress for professional-grade websites, landing pages, online stores, SaaS marketing sites, and even complex web applications.
Key Features of Webflow
Webflow stands out in 2026 for offering a truly professional website-building experience, without sacrificing the creative control usually reserved for custom-coded projects. Here’s a detailed look at Webflow’s most important features:
Visual Designer

Unlike basic drag-and-drop builders, Webflow’s designer gives you complete control over your website’s structure, layout, spacing, typography, and responsiveness. You can visually manipulate:
- Flexbox and Grid layouts
- Responsive breakpoints (desktop, tablet, mobile)
- Custom fonts, colors, and effects
- Animations and transitions using timeline controls
CMS and Collections

Webflow’s CMS (Content Management System) allows you to create dynamic content structures without relying on third-party plugins. You can easily build blogs, portfolios, real estate listings, event calendars, and directories.
Collections (CMS databases) are fully customizable with text, images, rich text fields, reference fields, dates, and more — all editable through Webflow’s visual interface.
E-commerce Platform

Webflow lets you design completely custom online stores — not just basic catalog layouts. Key e-commerce features include:
- Abandoned cart recovery (higher plans)
- Custom product pages and checkout experiences
- Digital and physical product support
- Custom shipping, taxes, and inventory management
- Stripe, PayPal, and Apple Pay integrations
SEO and Performance Tools
Webflow is built with SEO in mind from the ground up:
- Structured data support (schema markup)
- Clean, semantic HTML5 output
- Customizable meta titles and descriptions
- Open Graph and Twitter Card settings
- Built-in sitemap generation
- 301 Redirect management
- Alt text management for images
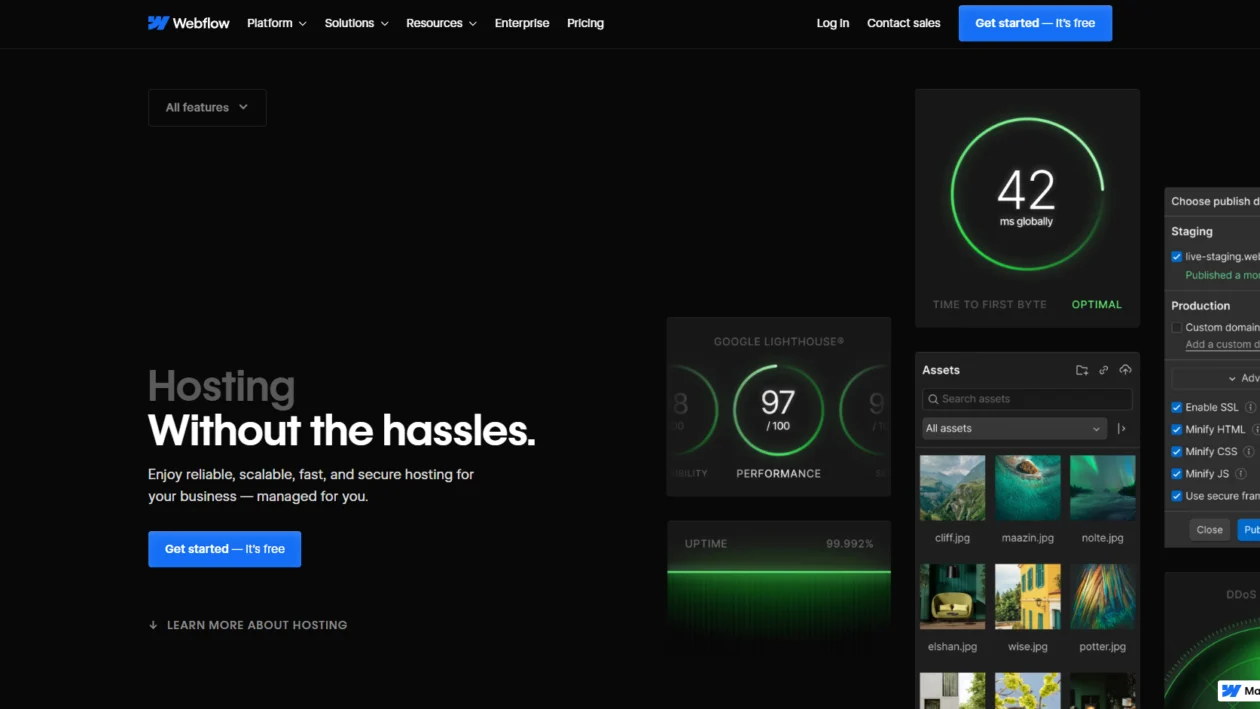
Hosting and Security

Every Webflow site comes with world-class hosting infrastructure. This includes a global CDN (Content Delivery Network), automatic SSL certificates, 99.99% uptime reliability, HTTP/2 support for faster loading, and daily backups.
Hosting is fully managed by Webflow, removing the need for external hosting services.
Webflow Logic
Webflow Logic introduces powerful no-code workflows that automate actions on your website.
You can trigger workflows based on form submissions, personalize user experiences using conditional logic, and (soon) integrate directly with external APIs. This helps reduce dependence on third-party automation tools.
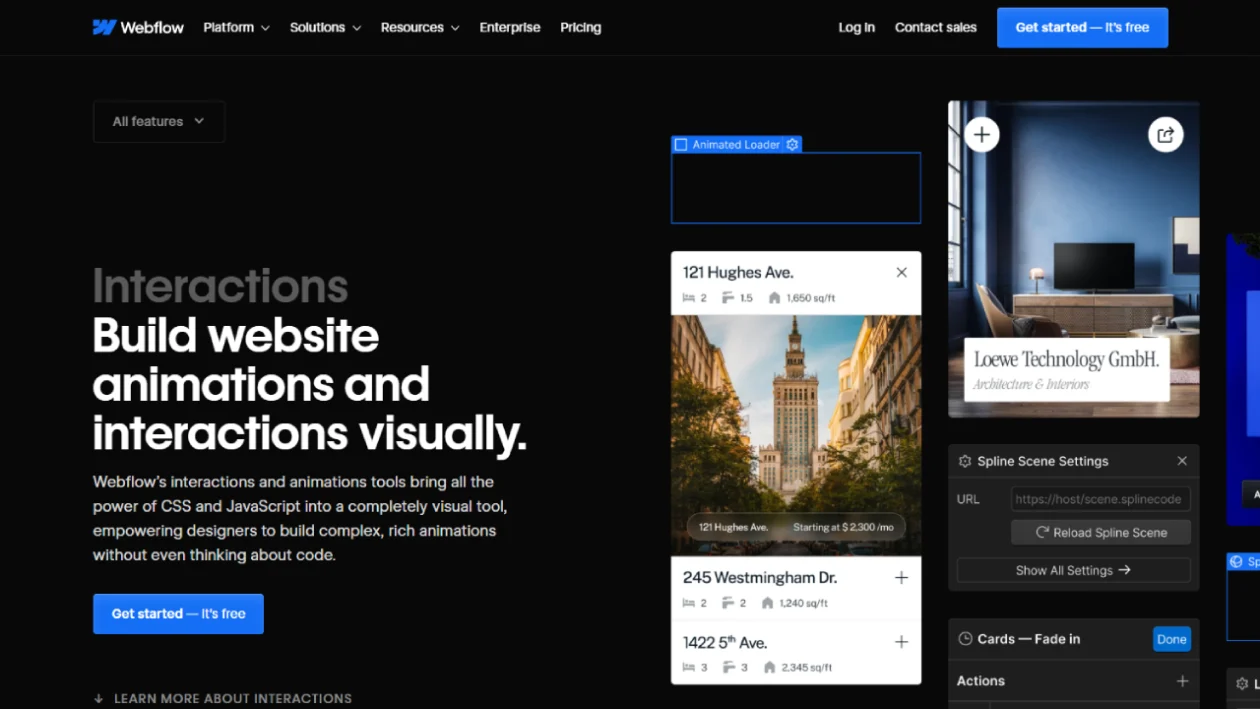
Interactions and Animations

Webflow’s interactions engine lets you create advanced animations and micro-interactions without coding JavaScript:
- Lottie animation support
- Scroll-based animations
- Hover and click animations
- Page load animations
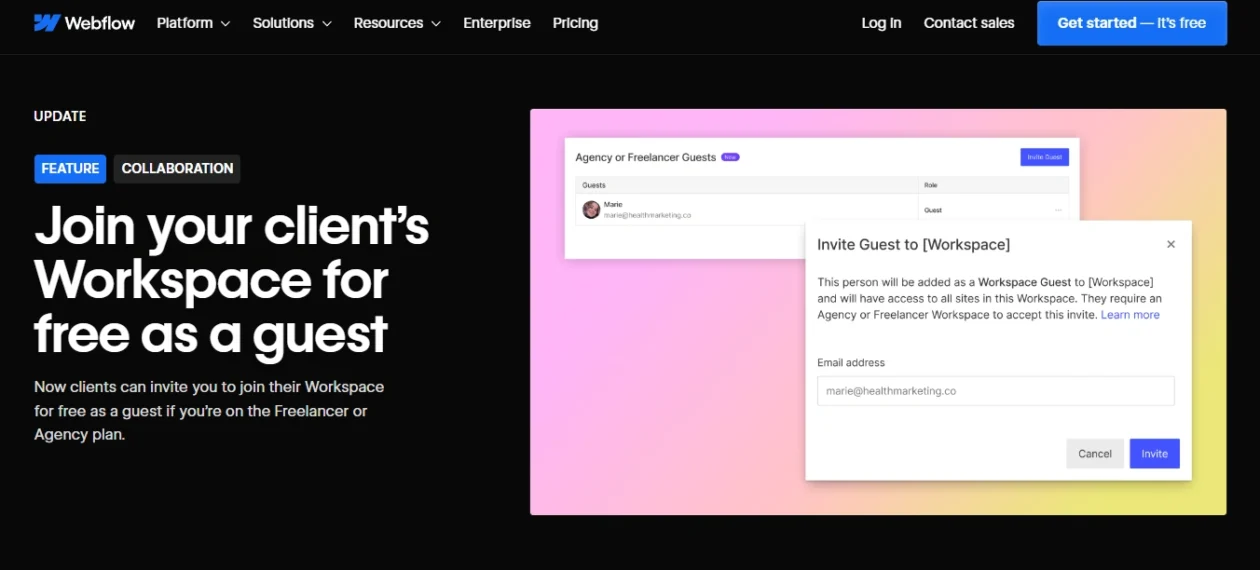
Client Collaboration and Workspaces

Webflow’s Workspace system makes it easy for teams to collaborate on website projects. You can assign specific permissions (Designer, Editor, Admin), share projects within teams, and leave feedback directly on designs.
Client handoff is smooth through “Editor Mode,” which lets clients edit text and images without risking layout damage.
App Marketplace and Extensions
Launched recently, Webflow’s App Marketplace offers integrations like:
- Membership platforms
- Booking engines
- CRM connectors
- Advanced analytics tools
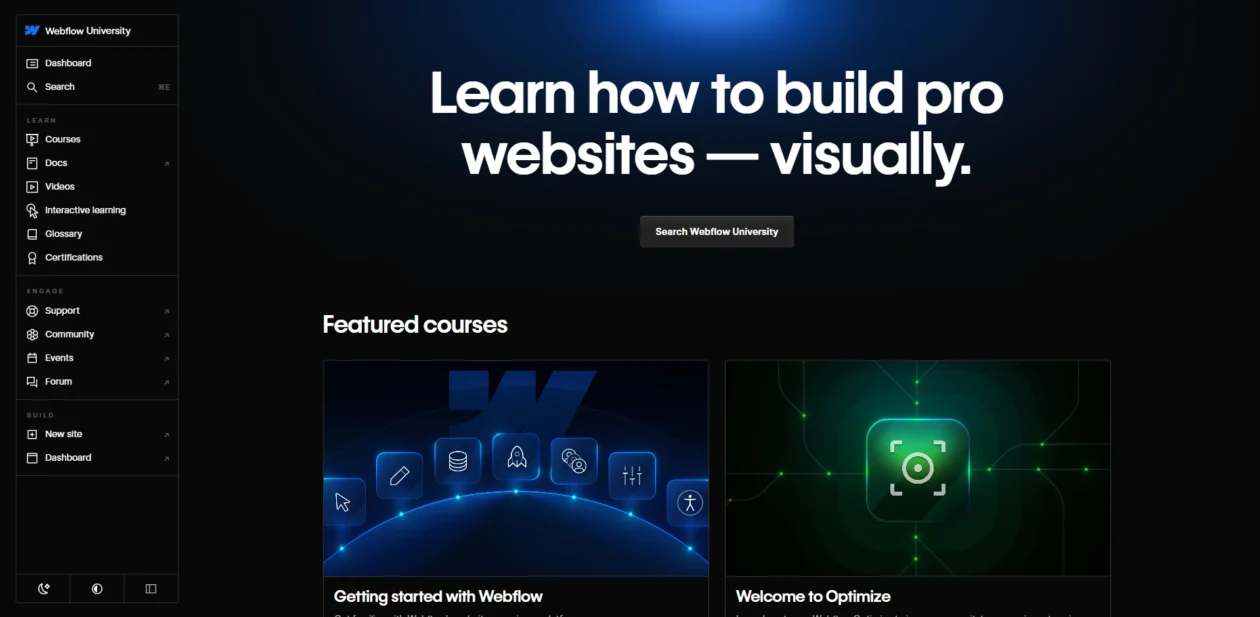
Webflow University and Community

Webflow University remains one of the best free educational resources online. It offers video tutorials, in-depth guides, certifications, and hands-on lessons for all skill levels.
On top of that, Webflow’s active forums, expert communities, and regular webinars help users stay updated and solve challenges quickly.
How to Use Webflow (Step-by-Step Guide)
Starting with Webflow might feel overwhelming at first, but once you understand the basics, it’s an incredibly intuitive and powerful platform. Here’s a simple step-by-step guide to help you get your first website live with Webflow:
Step 1: Sign Up for a Webflow Account

Visit https://webflow.com/ and create a free account. You can start with the free Starter Workspace, which allows you to explore most features before deciding to upgrade. After signing up, you’ll land on your Webflow Dashboard, where you can manage all your projects.
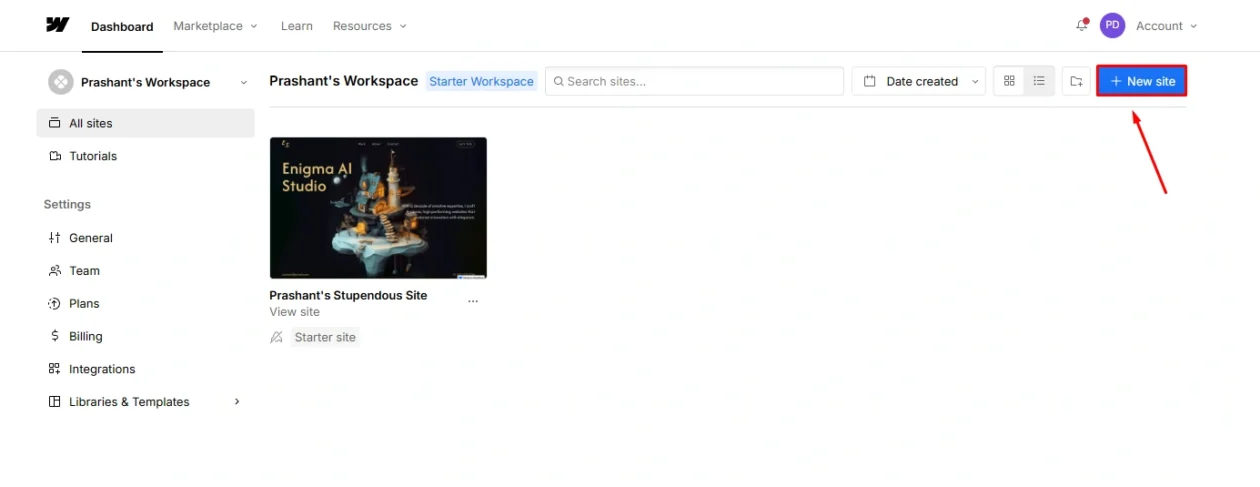
Step 2: Create a New Project

From your dashboard, click the “New Site” button.
You’ll have two options:
- Choose a Template (hundreds of free and paid options available).
- Start From Scratch if you want full design freedom.
Templates are fully customizable, so don’t worry if you aren’t starting from zero.
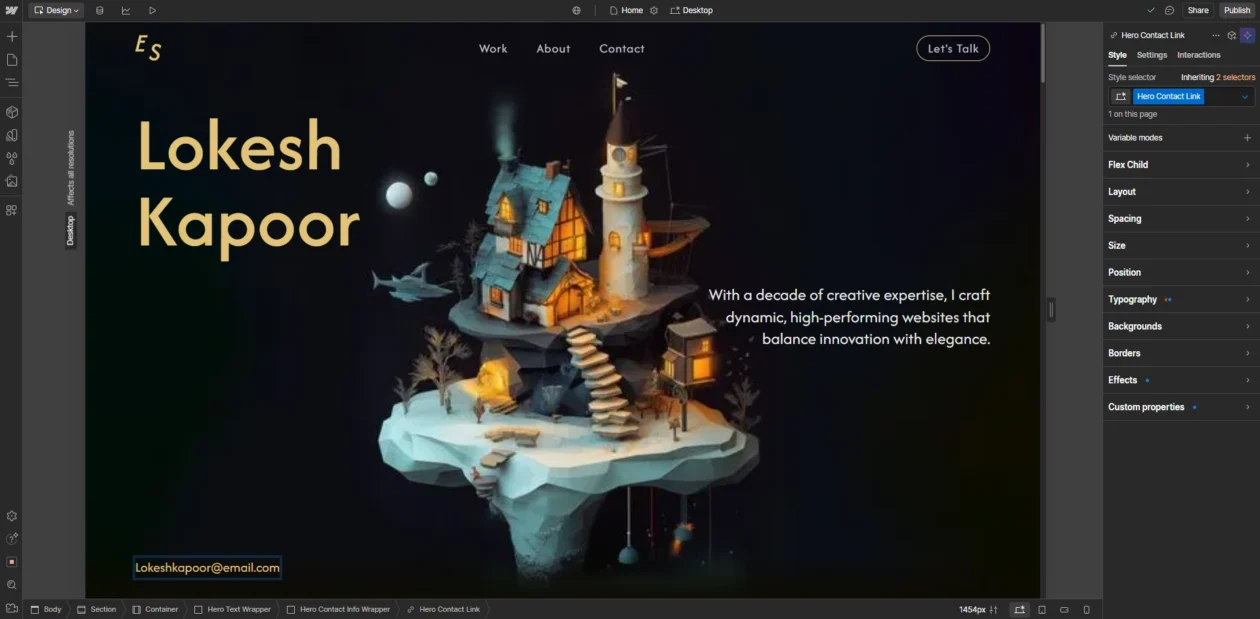
Step 3: Customize Your Website with the Designer

The Designer is where the magic happens. You can:
- Drag and drop elements like headings, text blocks, images, forms, and buttons.
- Adjust spacing (margin, padding) and layout (flexbox, grid).
- Customize colors, typography, backgrounds, and effects.
- Set up responsive versions for tablet and mobile screens.
The right-hand Style Panel gives you granular control, while the Navigator helps manage your site’s structure.
Step 4: Create and Manage CMS Collections
If you’re building a blog, portfolio, or any content-heavy site:
- Go to the CMS tab.
- Create a Collection (for example, Blog Posts, Projects, Products).
- Define custom fields like title, images, dates, descriptions.
- Design how Collection Pages should look — Webflow will dynamically populate them with your content.
This feature saves you tons of time if you have recurring content types.
Step 5: Add Interactions and Animations
To make your site stand out, you can easily add animations:
- Use pre-built interactions (like fade-ins or scroll effects).
- Create your own custom animations triggered by clicks, hovers, or page loads.
- Integrate Lottie files for sophisticated motion graphics if needed.
These interactions are completely visual — no need for coding or JavaScript knowledge.
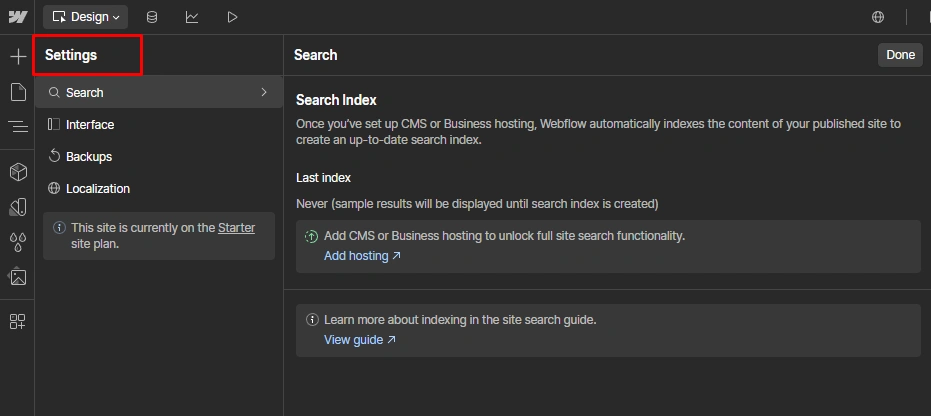
Step 6: Set Up Site Settings (SEO, Domains, Backups)

Before you publish:
- Add SEO meta titles and descriptions for each page.
- Upload a favicon and site-wide social media sharing image.
- Connect your custom domain (if you have one) under the Hosting settings.
- Enable SSL security with a single click.
- Review backup versions (Webflow automatically saves them).
This ensures your site is optimized, professional, and secure.
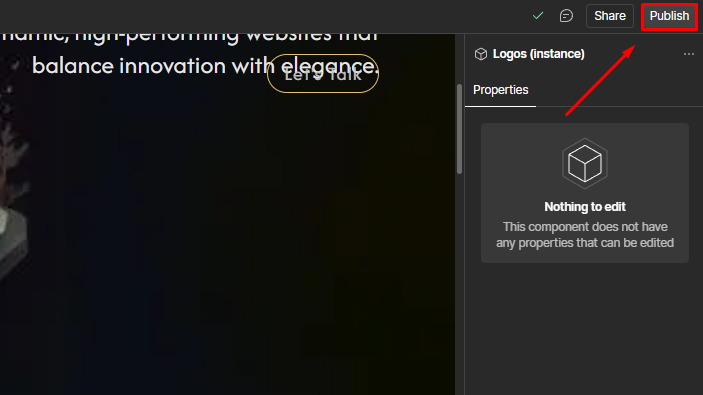
Step 7: Preview and Publish Your Website

Click the “Preview” button to see how your site looks on different devices.
Once you’re happy with everything:
- Click “Publish” and choose to publish to Webflow’s free subdomain (your-site.webflow.io) or your connected custom domain.
- Webflow instantly hosts your website on their global CDN.
Congratulations — your site is live!
Take advantage of Webflow University if you get stuck. It offers free lessons on everything from basic design principles to advanced CMS workflows and e-commerce setups.
Webflow Use Cases
Webflow is incredibly versatile, making it the go-to platform for a wide range of website needs. Based on my extensive experience using it over the past year, here are some of the most common and powerful use cases:
1. Portfolio Websites

Webflow is a top choice for designers, photographers, writers, and other creatives who want stunning, custom portfolios without the restrictions of pre-made templates. You can design unique layouts that perfectly represent your personal brand.
2. Marketing and Landing Pages

If you need high-converting landing pages for campaigns, product launches, or services, Webflow makes it easy. It allows for rapid creation, A/B testing integrations, and full SEO optimization—perfect for marketers who need agility.
3. Business and Company Websites

Small businesses, startups, and even mid-sized enterprises use Webflow to build professional, scalable websites that look custom-built at a fraction of the cost. Built-in CMS features allow easy content updates without ongoing developer support.
4. Blogs and Content Platforms
Thanks to its dynamic CMS, Webflow is ideal for creating blogs, news portals, or resource hubs. You can easily create and manage thousands of posts with structured content, categories, and powerful SEO tools.
5. E-commerce Stores

For businesses wanting custom online stores, Webflow’s eCommerce capabilities deliver beautifully designed product pages, smooth checkout processes, and easy payment integrations like Stripe and PayPal. It’s especially good for niche brands that want a unique shopping experience.
6. SaaS Product Websites

Software companies often use Webflow for building sleek, fast-loading SaaS marketing websites. The platform supports flexible layouts, interactive product demos, sign-up forms, and integrations with tools like HubSpot or Mailchimp.
7. Membership and Subscription Sites

With third-party tools like Memberstack, Outseta, or Webflow’s native integrations, it’s possible to build membership sites where content is restricted to paying users—ideal for creators offering courses, exclusive articles, or premium communities.
8. Client Websites for Agencies and Freelancers

Agencies and freelancers love Webflow because it lets them deliver high-quality, custom websites fast. Plus, Webflow’s client-friendly Editor allows clients to manage content without accidentally breaking the design.
9. Event and Conference Websites

Need a stunning site for an upcoming event, seminar, or conference? Webflow’s responsive design features, fast loading speeds, and form integrations make it easy to launch event sites with ticket sales and schedules.
10. Nonprofit and Charity Websites
Webflow empowers nonprofits to tell their story effectively with visually engaging, donation-friendly websites that inspire action while staying easy to maintain over time.
Webflow Pricing
Webflow offers flexible pricing plans to cater to various needs, whether you’re building a simple website, an e-commerce store, or managing multiple projects with a team. In 2025, Webflow’s pricing structure has evolved to provide clear options for individuals, businesses, and large teams, each designed to scale with your project.
Understanding which plan suits your goals is crucial for getting the most out of Webflow’s powerful design and development tools. Below, we’ll break down the Site Plans, E-commerce Plans, and Workspace Plans, explaining who they are best suited for and what features you get at each level.
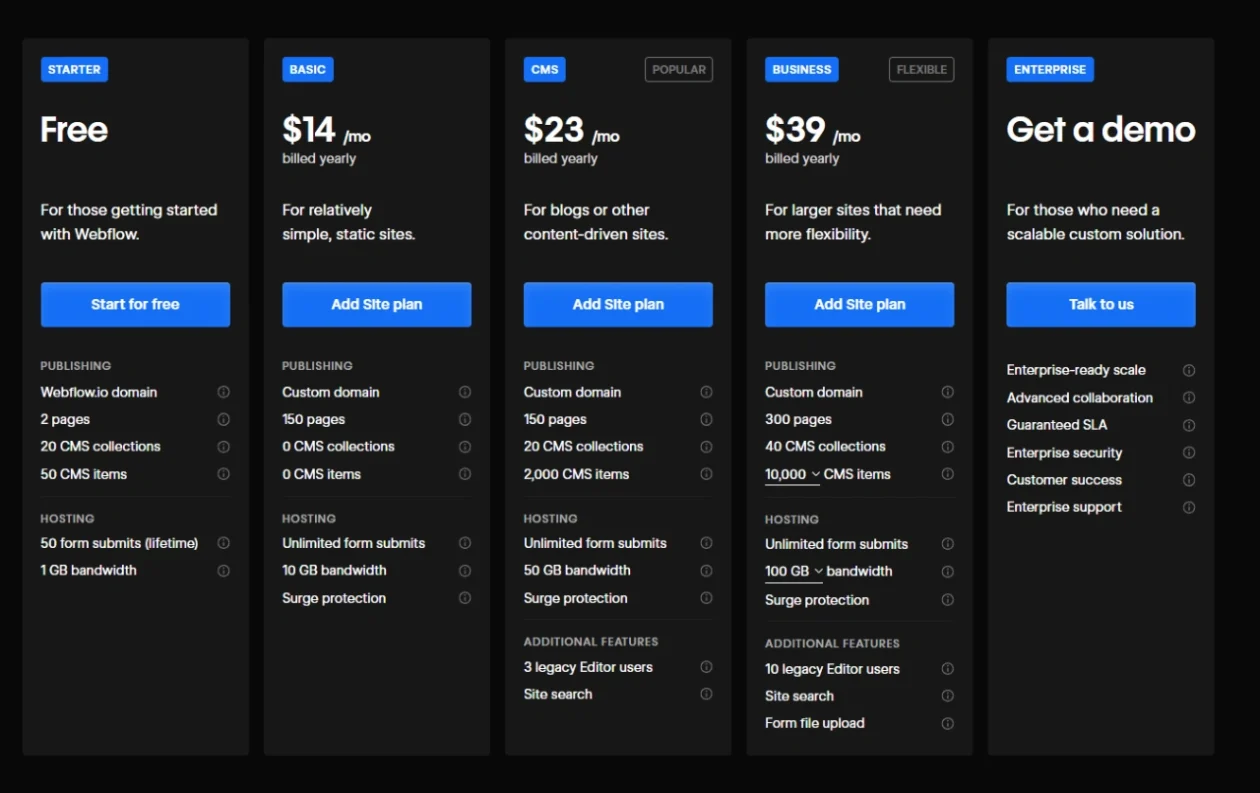
1. Site Plans

The Site Plans are designed for individuals or businesses looking to build and publish websites. Whether you’re creating a personal portfolio, a marketing site, or a blog, Webflow’s Site Plans are tailored to different needs.
They provide the foundational tools for building a stunning, responsive website with built-in hosting and SEO tools.
| Plan | Best For | Monthly Price (Billed Annually) | Key Features |
|---|---|---|---|
| Starter | Testing and learning | Free | 1 unpublished site on webflow.io subdomain |
| Basic | Simple, static sites | $14/month | Custom domain, 500 form submissions |
| CMS | Blogs, portfolios | $23/month | Dynamic content (CMS Collections), 2,000 CMS items |
| Business | High-traffic marketing sites | $39/month | Increased CMS limits, 10,000 CMS items, advanced SEO |
| Enterprise | Custom, high-scale sites | Custom pricing | Uptime SLAs, white-glove support, enterprise-grade security |
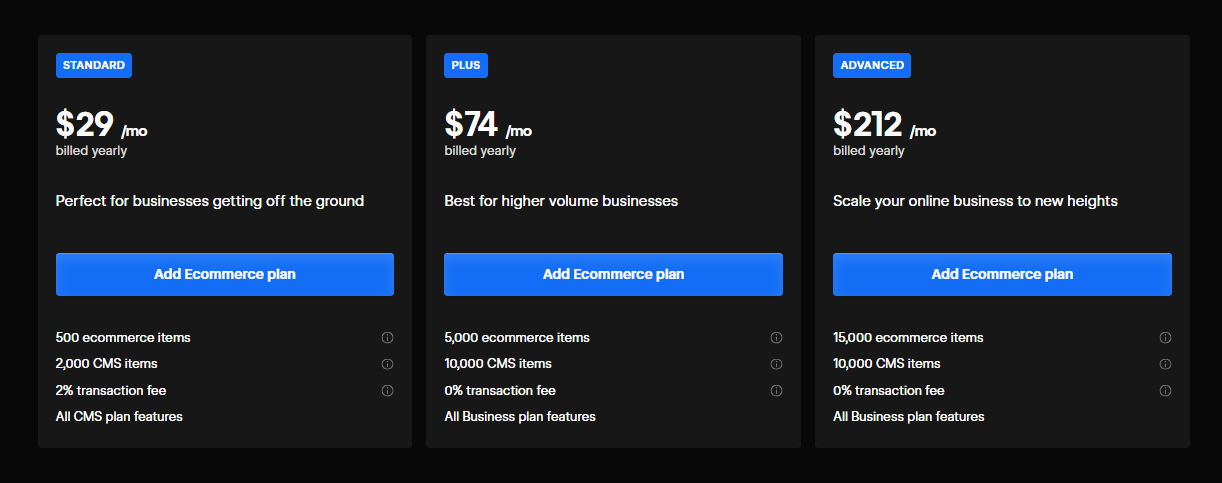
2. E-commerce Plans

For those looking to build a fully customized online store, Webflow’s E-commerce Plans offer advanced tools for product management, secure checkout, and seamless integrations with payment gateways.
These plans allow you to create a one-of-a-kind e-commerce experience without being constrained by the limitations of standard templates.
| Plan | Best For | Monthly Price (Billed Annually) | Transaction Fee | Key Features |
|---|---|---|---|---|
| Standard | New online stores | $29/month | 2% | 500 products, custom checkout |
| Plus | Growing brands | $74/month | 0% | 1,000 products, advanced marketing integrations |
| Advanced | Large-scale e-commerce | $212/month | 0% | 3,000 products, higher sales volume limits |
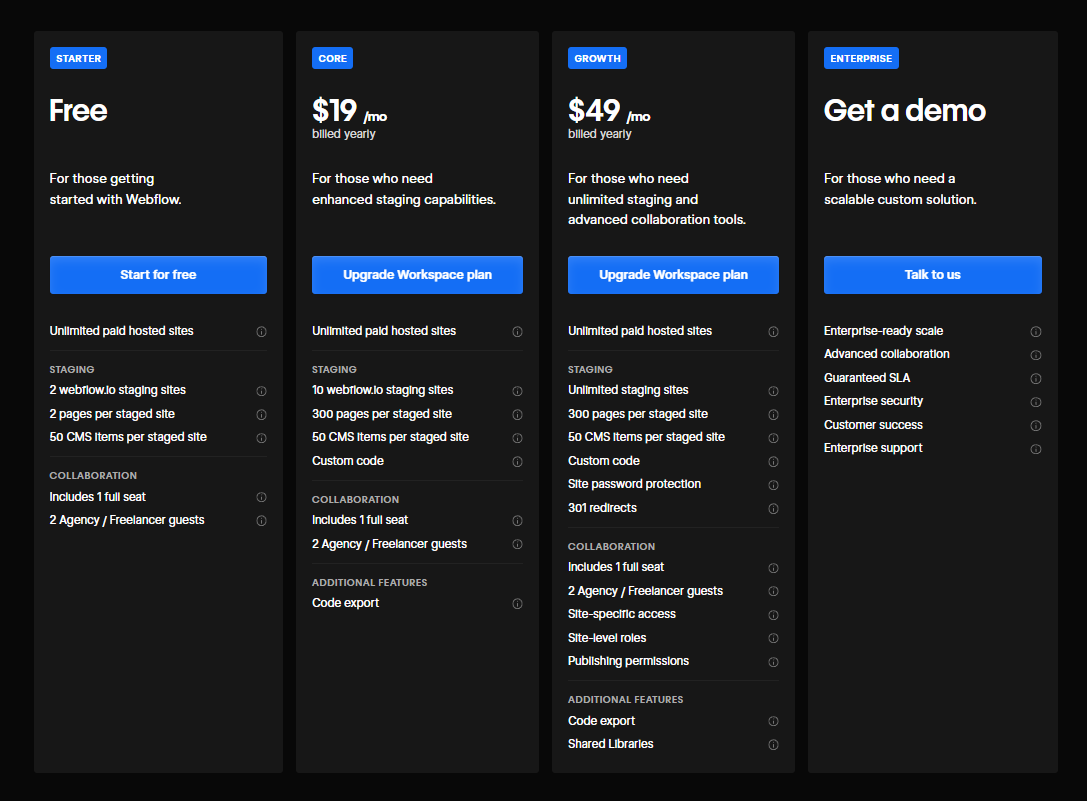
3. Workspace Plans

If you’re managing multiple Webflow projects, either as a freelancer or as part of a team, the Workspace Plans are designed to provide collaboration features, project management tools, and efficient team workflows.
These plans are ideal for agencies or teams working on multiple websites and require advanced permissions, site management, and organizational features.
| Plan | Best For | Monthly Price (Billed Annually) | Key Features |
|---|---|---|---|
| Starter | Individuals | Free | 2 unhosted sites |
| Core | Freelancers & small teams | $19/user/month | Up to 10 unhosted sites, basic roles |
| Growth | Agencies & larger teams | $49/user/month | Unlimited unhosted sites, advanced permissions |
| Enterprise | Large organizations | Custom pricing | Enterprise compliance, security, SSO, VIP support |
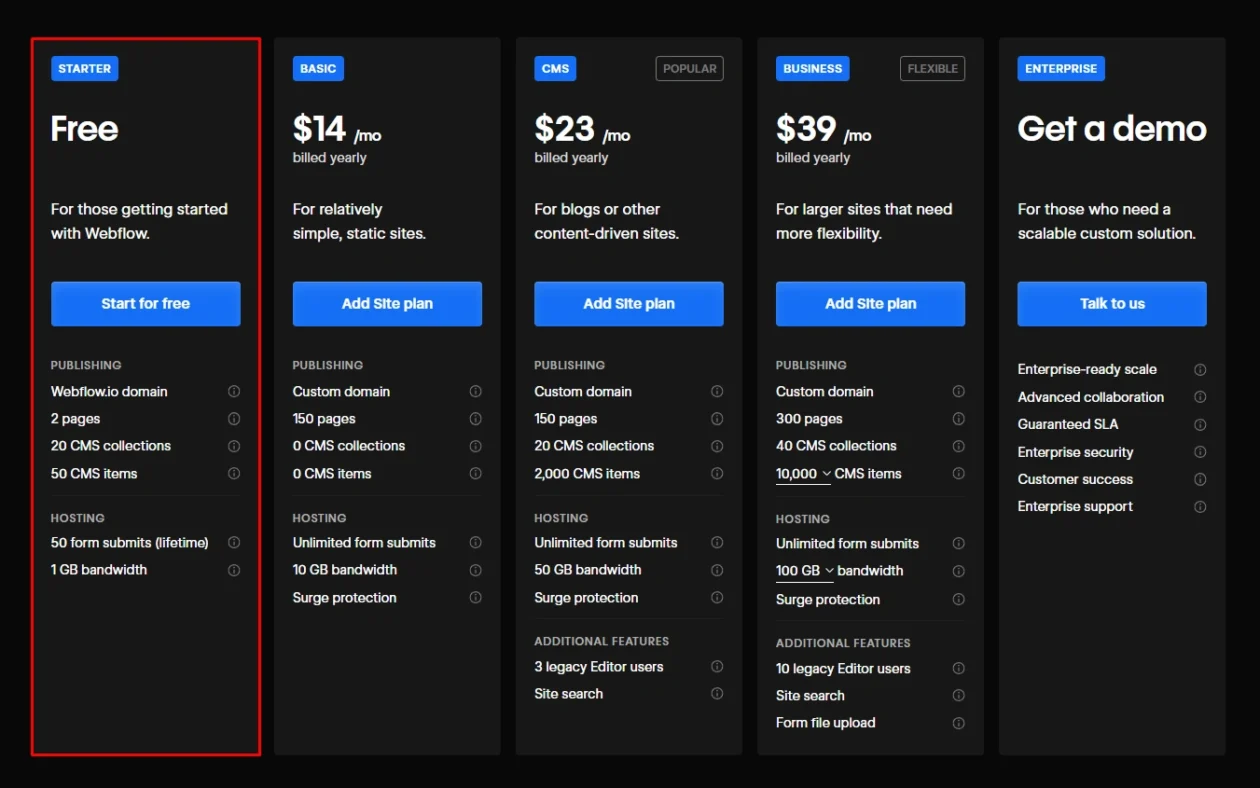
Webflow’s Free Starter Plan

Webflow offers a free Starter plan that allows users to explore the platform without any time constraints or the need for a credit card. This plan is ideal for beginners and those who want to familiarize themselves with Webflow’s features before committing to a paid plan. Key features of the Starter plan include:
- Design and build up to 2 pages
- Publish to a webflow.io subdomain
- Access to 50 CMS items and 20 CMS collections
- 1 GB bandwidth and 50 form submissions (lifetime)
- Full access to Webflow’s visual designer and CMS
This plan is perfect for personal projects, learning, or testing Webflow’s capabilities before upgrading to a paid plan.
Webflow Discounts
Webflow provides various discounts and promotional offers throughout the year. Here are some of the notable deals available in 2026:
1. 22% Off Annual Plans
By opting for annual billing, users can save up to 22% on Webflow plans. This discount is automatically applied when selecting the annual payment option during checkout.
2. Exclusive 12-Month Free CMS Plan
Through a partnership with FounderPass, eligible startups can receive 12 months free on a Webflow CMS plan, saving up to $87. This offer is available to new customers who meet specific criteria.
3. Up to 75% Off with Promo Codes
Various coupon websites list Webflow promo codes offering discounts up to 75% off. These codes are often available during special promotions or events. However, availability and validity may vary, so it’s advisable to check these sites regularly for the latest offers.
4. 33% Off on Select Plans
Some promotions offer 33% off on specific Webflow plans. These deals are typically time-sensitive and may require a promo code during checkout.
Webflow User Reviews & Testimonials
Most users love Webflow’s flexibility and professional results but mention a steep learning curve for beginners and concerns about pricing clarity.
Common Praise
- Exceptional Design Freedom:
Users love how Webflow lets you build pixel-perfect designs without writing code. “Webflow gives me complete freedom to design anything I imagine — no restrictive templates!” – G2 Reviewer - Performance and Reliability:
Websites built with Webflow load fast and feel professional. “Pages load super quickly, and everything looks exactly how I intended.” – Trustpilot Review - Smooth Design-to-Launch Workflow:
Many users praise how Webflow eliminates the gap between design and development. “It’s so satisfying to design and publish live without handing projects over to a dev team.” – Reddit User
Common Complaints
- Steep Learning Curve:
New users often find Webflow’s interface overwhelming at first. “There’s definitely a steep learning curve — but once you get it, it’s worth it.” – G2 Reviewer - Pricing Confusion:
Users are sometimes confused about site plans vs. workspace plans. “Pricing can be confusing, especially for freelancers managing multiple clients.” – Trustpilot Review - Limited E-commerce Flexibility:
E-commerce sellers mention a few missing features compared to Shopify or WooCommerce. “Great for basic stores, but bigger shops might run into limitations.” – Reddit User
Webflow is highly rated for its creative freedom and professional output, but requires time to learn and careful planning to match your project’s needs.
Alternatives
Webflow is an incredibly powerful tool for designing and launching websites, but it may not be the ideal choice for everyone. Depending on your needs—whether you’re building simple landing pages, running an e-commerce site, or looking for ease of use—other platforms might suit your project better.
In this section, we’ll compare Webflow with some of the top alternatives in the website-building space: Unbounce, Leadpages, Landingi, Pagecloud, and Instapage.
Each of these platforms brings unique features to the table, catering to different user needs, from simplicity and speed to advanced design and functionality.
| Platform | Unbounce | Leadpages | Landingi | Pagecloud | Instapage |
|---|---|---|---|---|---|
 |  |  |  |  | |
| Design Flexibility | Limited to landing pages | Limited to templates | High design flexibility | Good customization options | High design flexibility |
| Ease of Use | Easy-to-use drag-and-drop editor | Drag-and-drop simplicity | User-friendly, beginner-friendly | Intuitive and drag-and-drop | Easy-to-use, drag-and-drop |
| CMS Integration | No CMS features | No CMS features | Full CMS functionality | Basic CMS options | No CMS features |
| E-commerce Support | No e-commerce support | Basic e-commerce features | Good e-commerce capabilities | No e-commerce features | No e-commerce features |
| SEO Tools | Basic SEO features | Basic SEO control | Good SEO features | Solid SEO tools | Advanced SEO tools |
| Templates Available | Pre-designed landing pages | Wide range of templates | Pre-designed templates | Pre-designed templates | Pre-designed landing pages |
| Collaboration Features | Limited collaboration | Team access available | Team collaboration features | Good collaboration tools | Multi-user collaboration |
| Pricing | Starts at $80/month | Starts at $39/month | Starts at $29/month | Starts at $20/month | Starts at $199/month |
| Best For | High-conversion landing pages | Landing page creation | High-conversion landing pages | Creative professionals | High-conversion landing pages |
Webflow Customer Support

Webflow provides a range of support options designed to assist users of all experience levels. Here’s how Webflow supports its customers in 2025:
- Email Support:
Available for all paid users. Webflow’s email support typically responds within 24–48 hours during business days (Monday to Friday). - Priority Support for Enterprise Plans:
Enterprise customers receive priority support, including faster response times and access to a dedicated customer success manager. - Webflow Help Center:
The Webflow Help Center is a comprehensive knowledge base filled with detailed articles, tutorials, and troubleshooting guides. - Webflow University:
One of the best learning hubs in the no-code world, Webflow University offers free video tutorials, certifications, and beginner-to-advanced courses to help users master the platform. - Live Chat (Limited):
Some business and enterprise users may access live chat support for faster technical help, though it is not broadly available to free or basic plan users.
Webflow Community

Webflow’s community is known for being vibrant, creative, and highly supportive. Whether you’re a freelancer, agency owner, or hobbyist, there are many ways to engage with the Webflow ecosystem:
- Webflow Forum:
The Webflow Forum is an active space where users ask questions, share advice, and troubleshoot issues. Many answers come from fellow users as well as Webflow experts. - Webflow Community Events:
Through virtual meetups and in-person gatherings, Webflow organizes regular events where designers and developers can connect, collaborate, and learn. - Webflow Conf:
Webflow Conf is Webflow’s flagship annual conference where new features are unveiled, and users attend workshops, keynotes, and networking sessions. - Showcase Gallery:
The Webflow Showcase allows users to publish and share their Webflow projects, offering inspiration and ready-to-clone templates. - Social Media Groups:
Webflow has active communities on Slack, Facebook, LinkedIn, and X (formerly Twitter), where users can get quick tips, updates, and design inspiration.
What Makes Webflow Stand Out?
Webflow truly stands head and shoulders above its competitors in terms of complete design freedom and no-code functionality. Unlike other offerings, Webflow shines with its unique combination of visual design tools and robust CMS capabilities.
The superior dashboard of Webflow distinguishes it from its rivals by offering an intuitive, seamless user experience. Where others fall short, Webflow excels with pixel-perfect control, responsive design, and professional-grade hosting.
Boasting a myriad of features not found in traditional website builders, Webflow sets a new standard, offering exceptional value and flexibility for both designers and businesses alike.
FAQs
What is Webflow used for?
Webflow is a no-code website builder that lets users design, build, and launch responsive websites with a built-in CMS and hosting, all without writing traditional code.
Is Webflow good for beginners?
While Webflow has a learning curve, beginners can master it through Webflow University tutorials and eventually build highly professional, customized websites without relying on pre-made templates.
How much does Webflow cost?
Webflow offers a free Starter plan, with paid Site Plans starting at $14/month and E-commerce plans starting at $29/month, billed annually, plus custom Enterprise options.
Does Webflow offer a free trial?
Yes, Webflow offers a free Starter plan without time limits, allowing users to design and publish websites on a Webflow.io domain before upgrading for more features.
Can you export code from Webflow?
Yes, Webflow lets users export clean HTML, CSS, JavaScript, and assets, although CMS and E-commerce functionality remain hosted on Webflow and cannot be exported directly.
Is Webflow better than WordPress?
Webflow provides a visual, all-in-one design experience without coding, while WordPress offers more plugin flexibility but requires separate hosting, maintenance, and potential technical knowledge.
Can Webflow handle e-commerce websites?
Yes, Webflow supports fully customized e-commerce stores, integrating payment solutions like Stripe and PayPal, ideal for small to medium-sized businesses needing design flexibility.
Is Webflow good for SEO?
Webflow is excellent for SEO, offering clean code, customizable metadata, automatic sitemap generation, Open Graph settings, and fast, secure hosting optimized for search engines.
Conclusion
After using Webflow, I can confidently say it’s one of the best website-building tools available. Its blend of design freedom, powerful CMS, and eCommerce features makes it a top choice for creators, businesses, and agencies alike.
This review is based on my personal experience, comparing Webflow with other alternatives, and providing an honest, detailed look at its strengths and weaknesses.
If you’re looking for a versatile platform that can grow with your needs, Webflow is a fantastic option, whether you’re building a portfolio, a blog, or an eCommerce site.


