There are a number of page builders available in the market today that unlock multiple possibilities.
Yet, if you’re looking for a solution that’s expressly created for creating sites with a lot of information, Bricks Builder is an excellent choice👌.
Bricks Builder is a new WordPress page builder created on March 16, 2021, by the HappyFiles designer. It is a visual website builder with an emphasis on performance, customization, and design.
When you hear “builder,” you may assume a plugin, but Bricks Builder is a WordPress theme that has a page builder inside it😦. It is particularly built to help you develop and manage massive volumes of content.
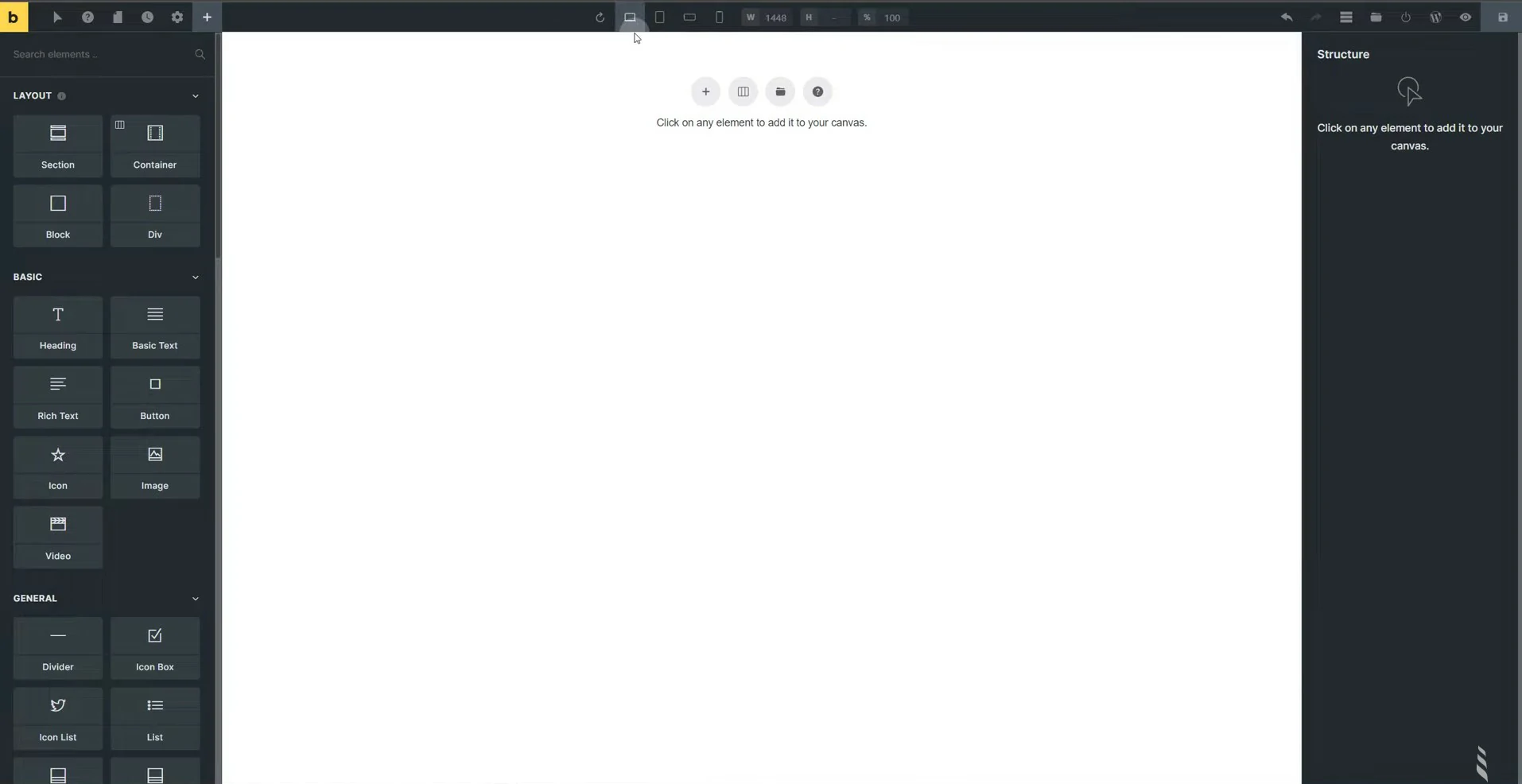
Following the installation, you will have a blank canvas on which to design whatever you want, from header to footer: everything lies within your control.

It has a drag-and-drop page builder for adding and rearranging content, as well as a robust review system for managing client feedback.
If you are looking for the ideal theme- Bricks Builder review before using it on your next WordPress website. We’ve got your back! In this article, we’ll examine the popular Bricks theme to determine if it’s a good fit for you👀.
Bricks Builder: Overview

Speed and Flexibility is your main worry while working with builders. Right? Bricks Builder took the platform and stated that it has come to fulfill those desires🙌. Thomas Ehrig (co-founder of Bricks Builder), stated it is a site-building tool that is enjoyable to use regularly🥳.
Bricks Builder has a strong emphasis on making website creation simple. To use this WordPress theme, you don’t have to be a professional developer. All of the code of Bricks Builder is well-designed around the same purpose and idea, it is not bloated with unneeded or useless code and has a strong structure.
In many ways, it is comparable to Elementor in terms of ease of use. However, where Bricks Builder differs is the speed of the front-end and back-end websites. As the backend builder loads quite quickly👌.
To begin, after installing Bricks, you have the option of building some posts using the normal Gutenberg or using a Bricks builder. They may also be transformed: existing Gutenberg projects can be turned into Bricks and vice versa. Not all of them, but the majority of them. It is important to know that- Bricks is a classic theme that uses the standard WordPress template framework.
Let’s take a closer look at the WordPress Bricks building capability👁🗨.
Bricks Builder Features
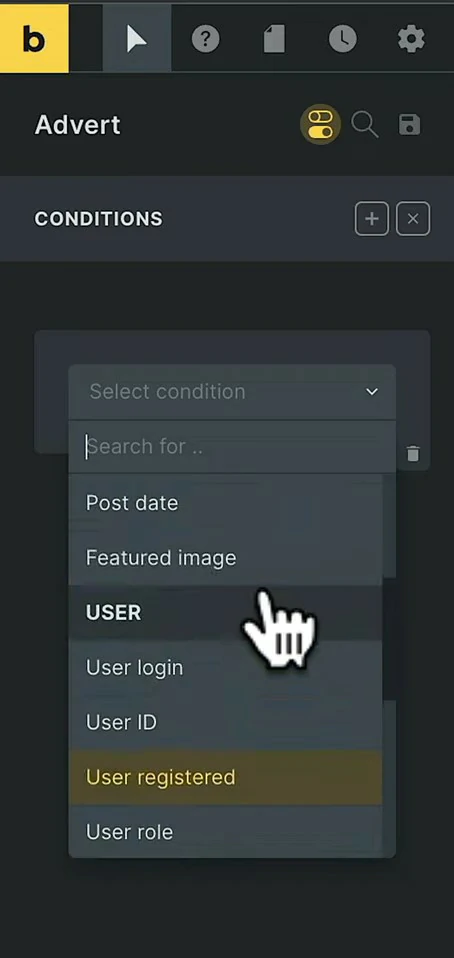
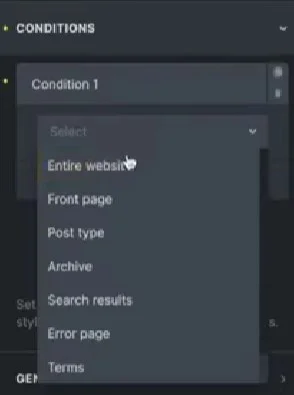
Conditions
The conditions feature is the most impressive. They may be applied to templates, global styles, and elements in Bricks Builder, as well as to anything else. Elements conditions were added in version 1.5.4.


Hence, if specific circumstances are met, any element can be presented or not (not hidden, which is required for performance). They may be layered on top of one another and make use of AND and OR connections. Moreover, an OR relationship can be established between condition sets (connected with the AND operator).
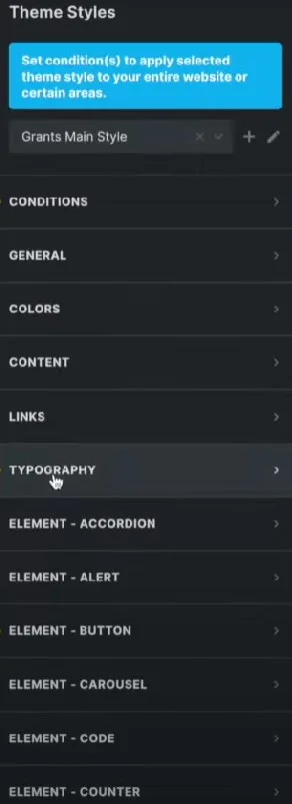
Global Styles
Bricks provide a plethora of worldwide options. This makes it simple to build centralized stylistic rules and alter them universally throughout the website rather than having to change them on every single page and element. Each element has a set of global styles that may be changed, and you can quickly add a CSS stylesheet and page/global rules.

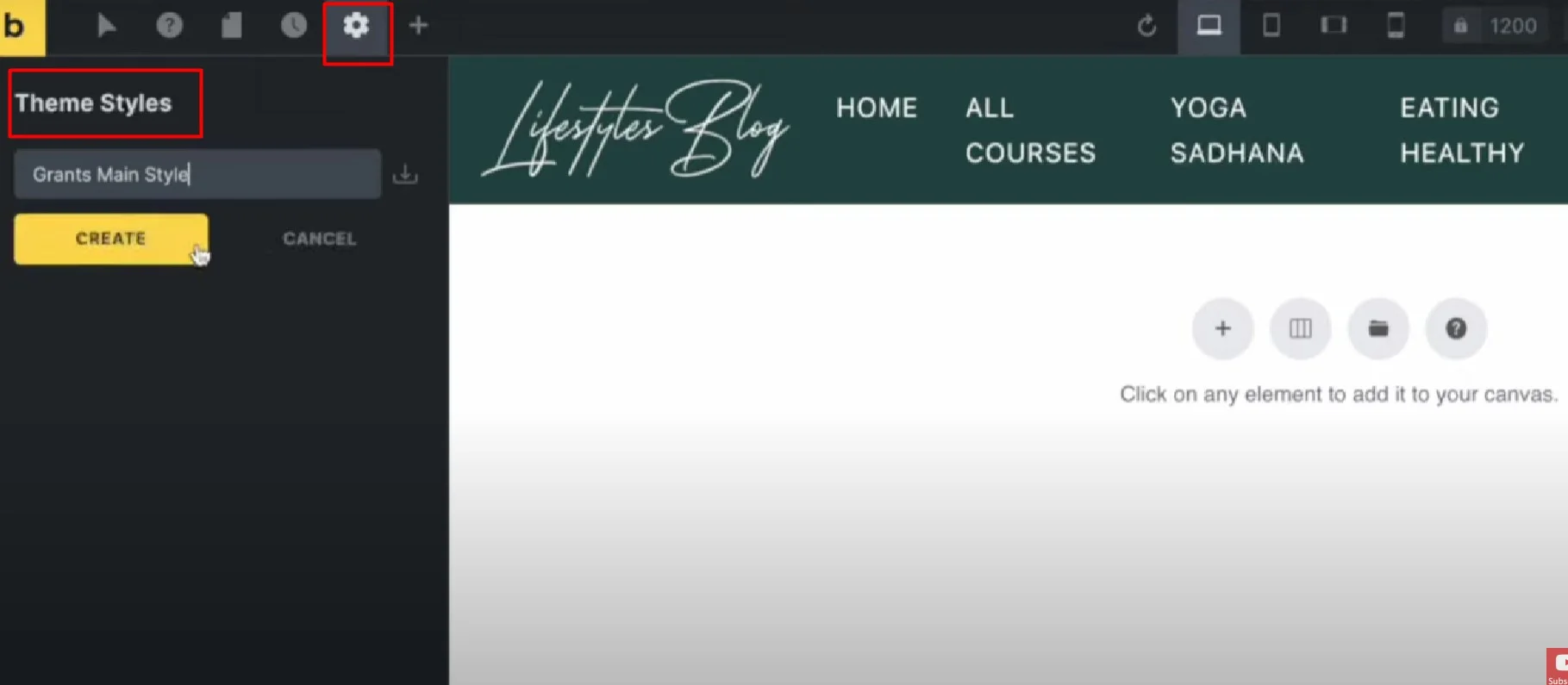
To create a Global theme Style, you just have to create a page, start editing it using Bricks Builder, then go to Settings> Theme Settings👆.
Here, you can change the heading, text, and colors, and set another default styling for all the elements of your page👇.

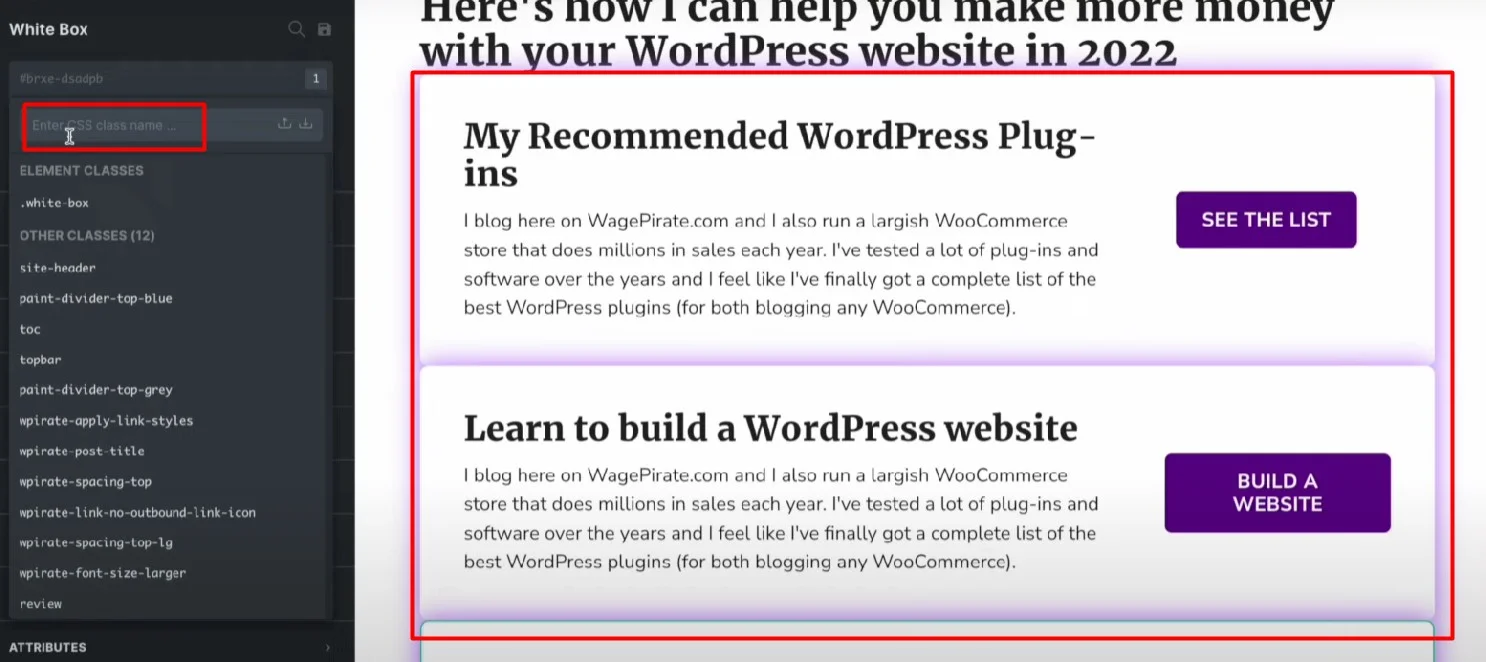
Adding a CSS Class
You can add a CSS class that can be used on your entire website with bricks. To do that, simply use the interface to apply CSS rules and styling for that class, when building your pages select an element and assign it to that CSS class, and it will get all the styling of the CSS class.

The best part is you can update any of these classes anytime and make changes across your entire website. You just have to select edit with bricks> loop item and edit your CSS class.
Overall, custom global CSS classes can be created to reuse them, but the best part is that they can be created entirely visually without typing a single line of code. Just name it, modify it, and you’re ready to go.
Hover Styles
In Bricks Builder, you can edit the hover state for all or any of your page elements like buttons or CSS classes. Such that whenever a user goes to a particular part of your page its background color changes or maybe the background shadow goes a little darker.
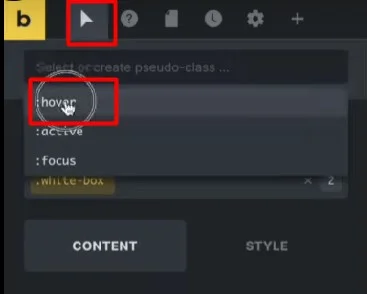
To do that, Select Edit with bricks, then go to Settings> Theme Styles> select the element you wish to apply the hover style to. Then press the arrow at the top of the side panel and select ” hover”.

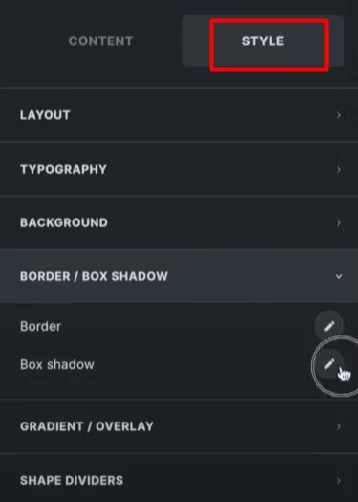
Then go to styles and make changes as you like. Then press “Save”.

Flexbox
Bricks Builder uses Flexbox to lay out its pages.
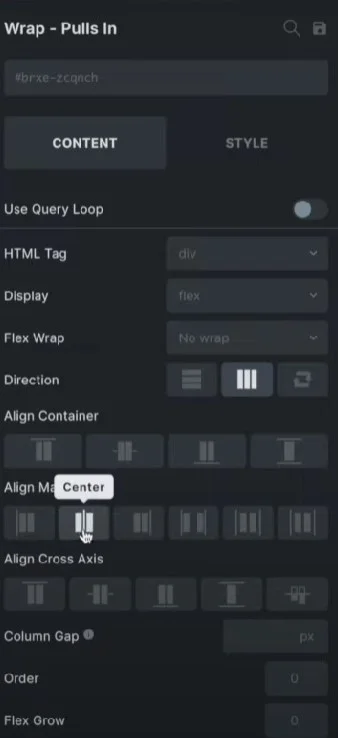
To use this feature, create a page and select edit with bricks. You will see the content area that you are creating for the page. Here, insert a layout and choose the columns where you will have the container, and then add a container or column inside it. Give your container a background, by going to style>background> colors And make changes to the column content in whatever way you like.

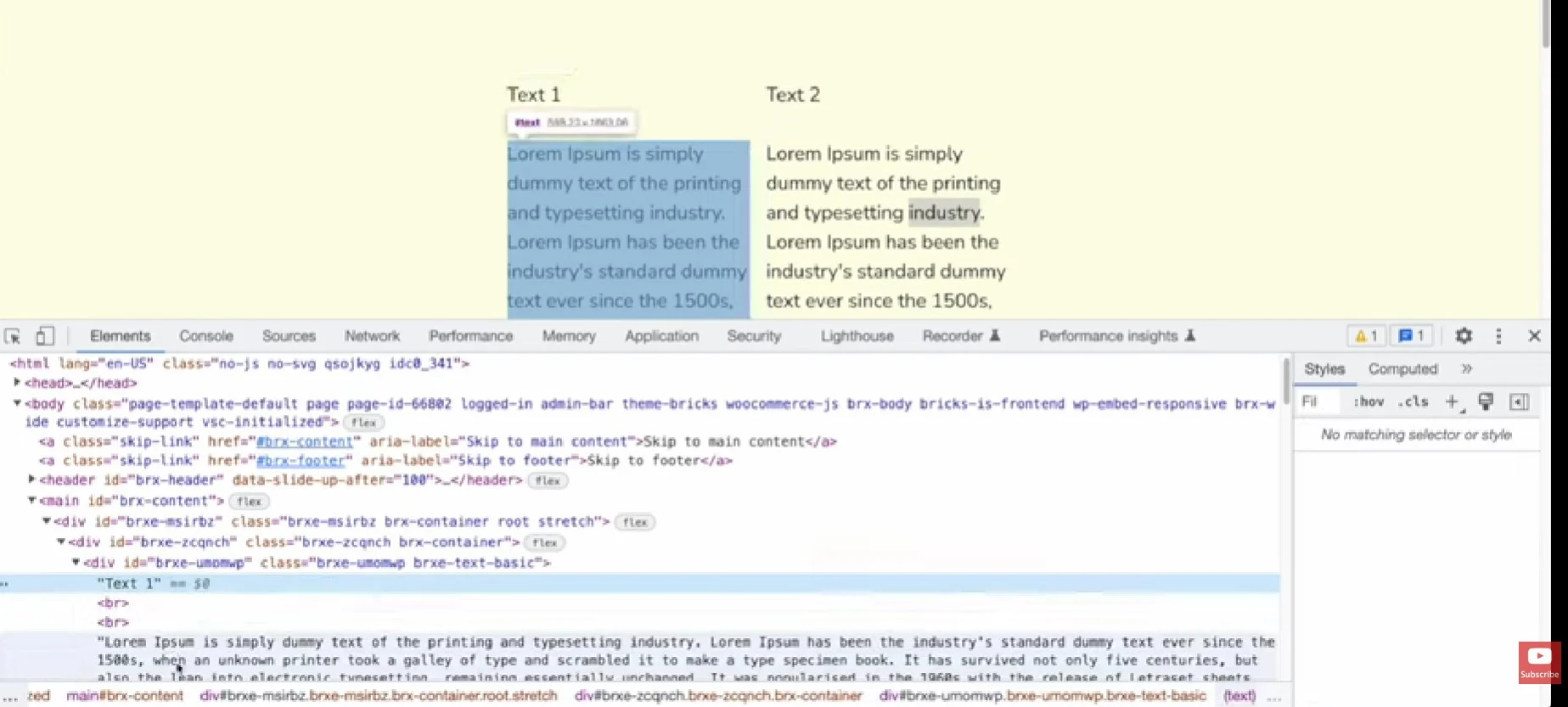
Once you have created and edited your column. Then view the HTML code you will see that the Flexbox of Bricks Builder creates less HTML code that facilitates fast loading time and page speed.

Overall, the flexbox CSS technology of Bricks Builder just provides accurate content. This means you don’t have to put random HTML on the page to build the layouts of your choice.
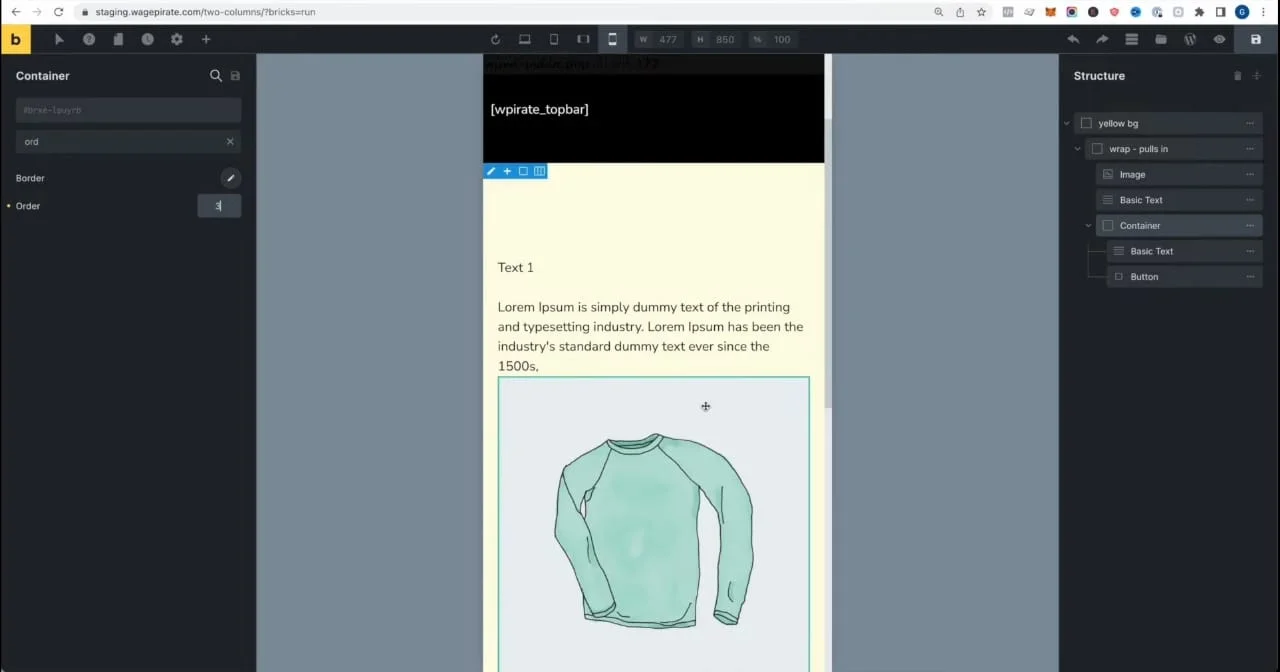
Rearranging the order of themes
Another thing that allows you to change your layout and do it in a way that produces less HTML code is a setting called “Order”. It allows you to change the order in which your modules appear on your page on different resolutions.

Copy and paste
In bricks builder, there is an ability to copy and paste from one open tab to another. This ability can make your work of converting your website to Brick Builder easier. As there is no saving and inserting done, it can save a lot of your time and speeds up your web design process a lot.
Go to the page you wish to copy from. Also, open the page where you wish to copy at. Then come back to the page where you wish to copy from and click on whatever you wish to copy, now press command C or right-click to select copy option, then again open the page where you wish to copy that content and press command ‘V’ to paste that.
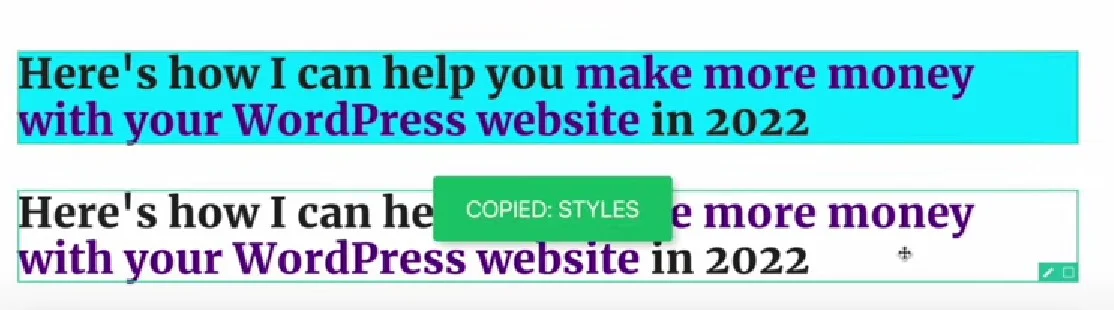
You don’t necessarily have to copy the entire section or module you can just copy the style 👇if you want. You can use this copy-and-paste feature on one particular page as well. That means you can copy between different sections of the same page.

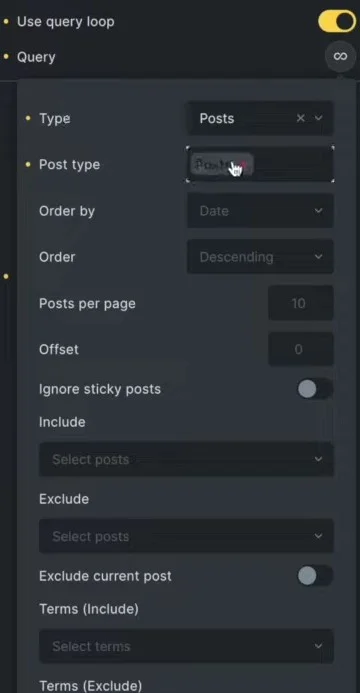
Query Loop
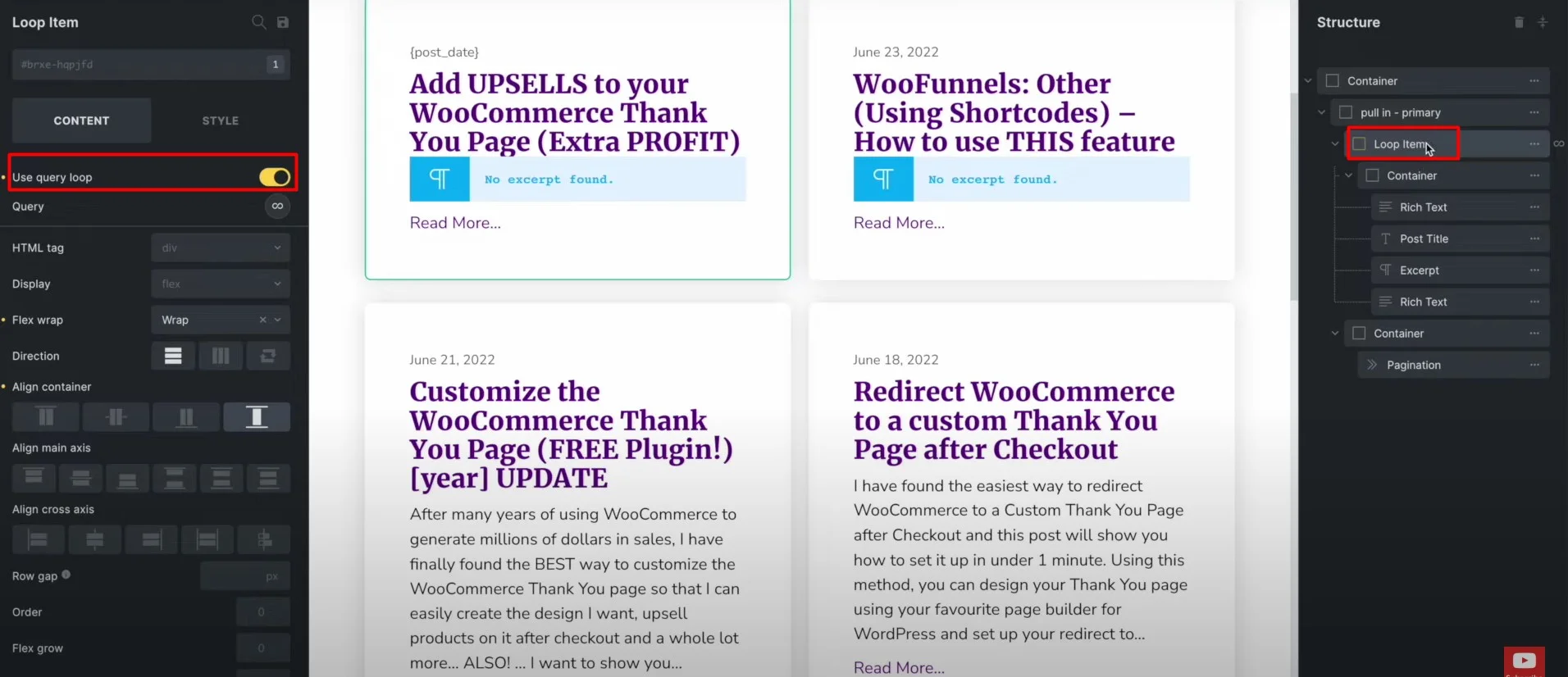
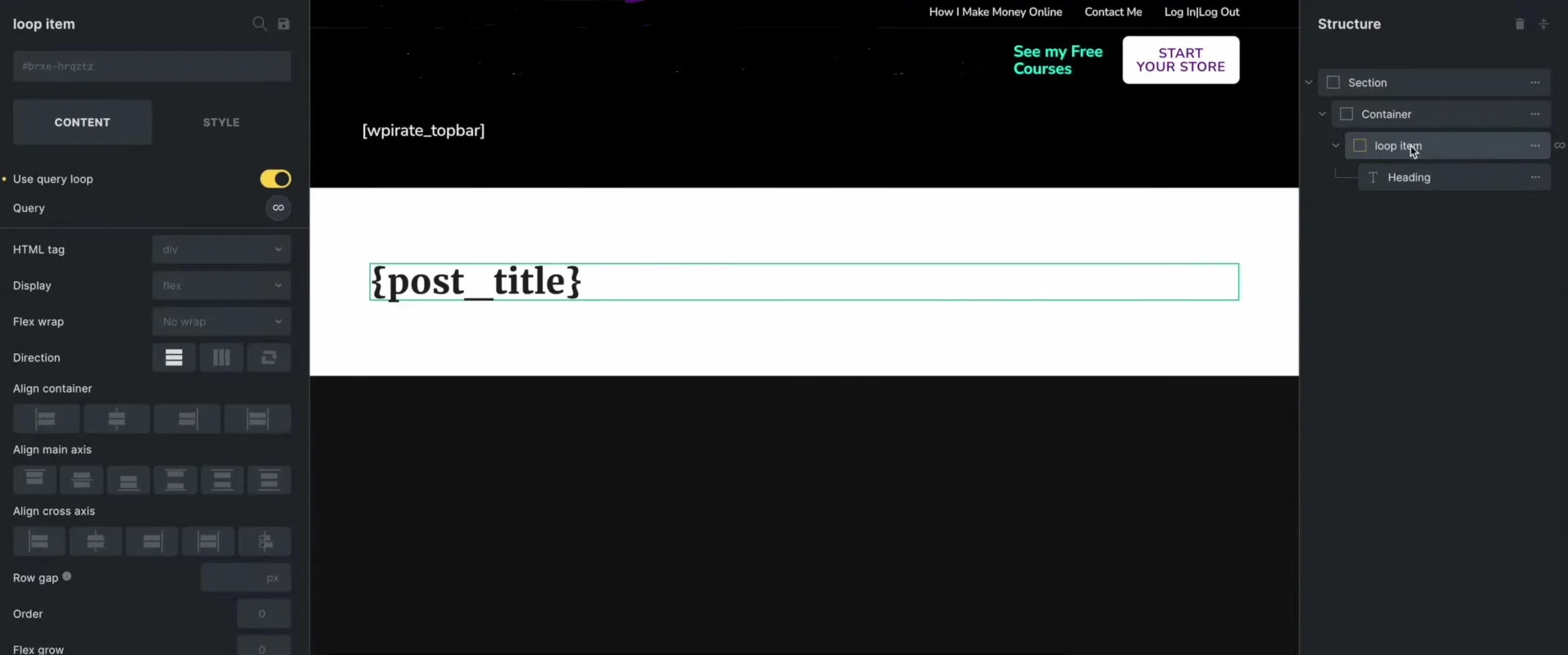
This is used when you are building your blog page, you can use this for any secondary query that you write on your website, you can also use this to layout your custom post type archive templates, and so on. Once you enable the query loop from the side panel you can arrange multiple things inside the loop item. You can create a main loop and then a secondary query loop. The secondary query will loop through the main one.

To do that- Create a template-type archive click edit with bricks, insert a layout, style it, and in the container add another container that will be your loop item. Add a heading module. Then turn on the query loop. And your main query loop will be created.

Once you have enables the query loop, you can later use various settings under it while creating a secondary query.

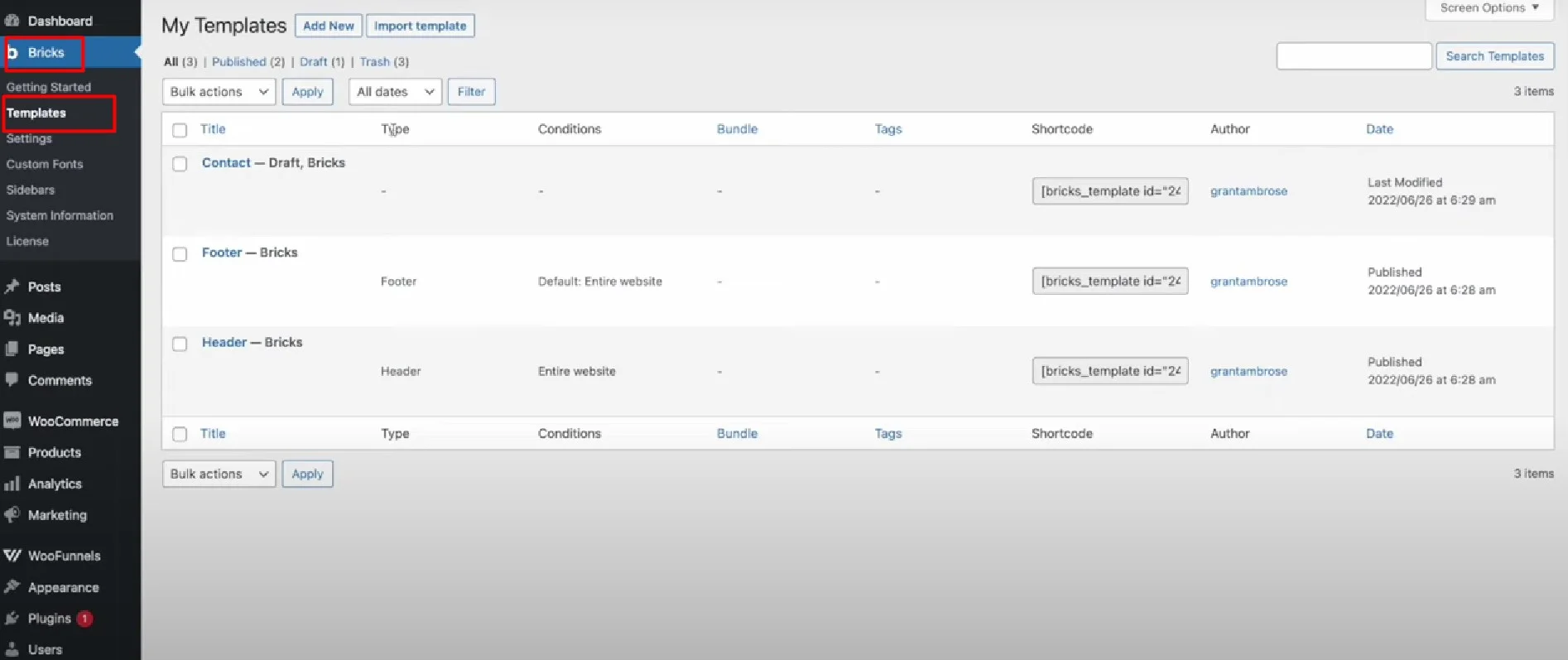
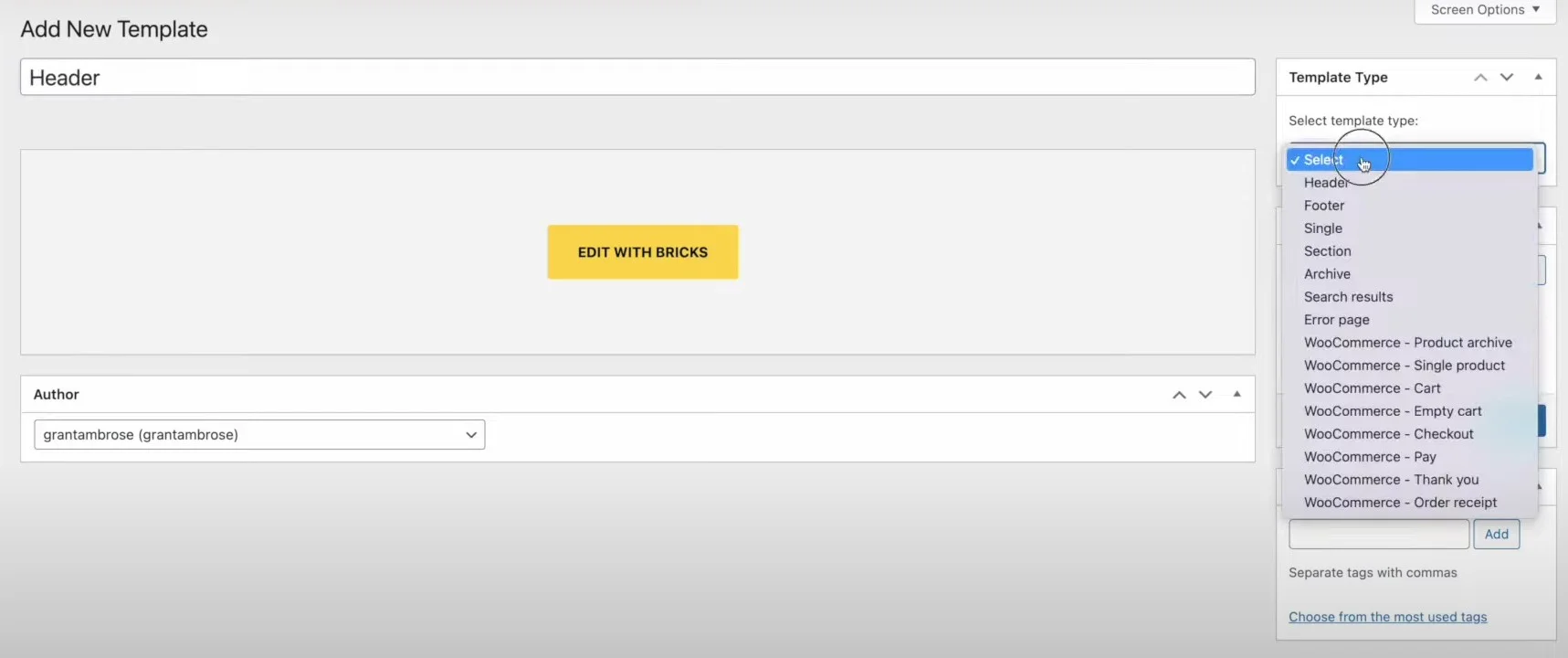
Templates

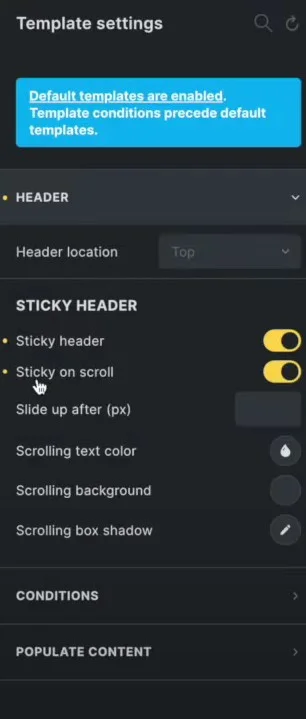
You may design templates for the single, header, footer, archive, search results, and error pages, as well as WooCommerce pages, using the Bricks builder interface. For faster navigation, you may add categories, arrange templates into bundles, and even showcase photos. Templates may also be readily added as sections using the Template element.

Once you have decided on the Template type, you can do various Template settings👇

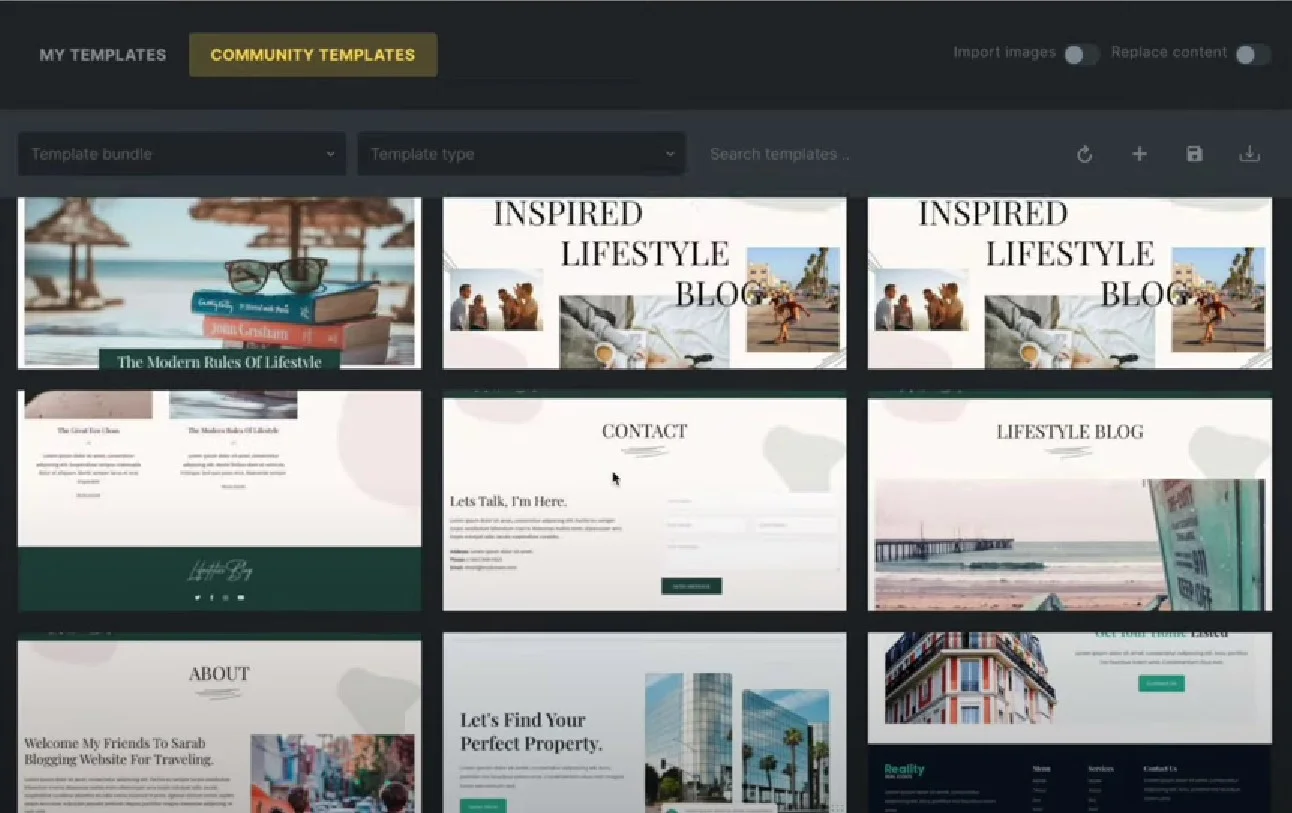
Another fantastic feature is the community template library👇, where you may use or contribute your templates.

You may also link to some other websites and access them from there. Of course, import and export both options are available.
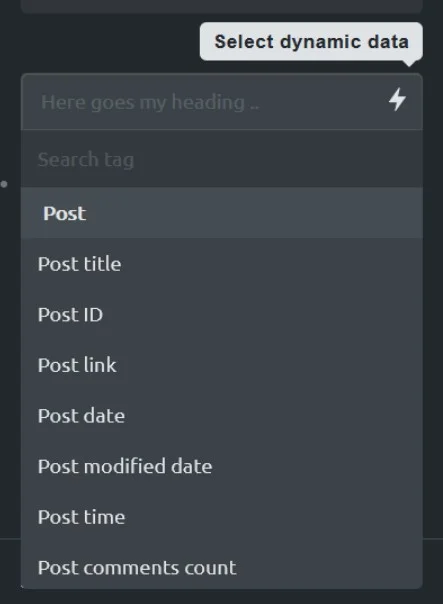
Dynamic data
Dynamic data may also be utilized to define visibility criteria for particular components, sections, and containers, as well as to populate pictures and text directly. This means you may use a custom fields plugin like ACF or MetaBox to establish back-end fields and populate whatever data is imputed into them on the front-end template of your Bricks Builder-created website.

Attributes
You may use Bricks to give particular website elements unique properties. This implies that you may easily integrate JavaScript into HTML and make it fully available to all website visitors.

WooCommerce Builder
When you access any of the WooCommerce pages with Bricks, you are going to see a default shortcode that cannot be edited with Bricks. Hence, if you have to insert something before or after that material, you may do it here.
It’s simple to entirely personalize WooCommerce pages by building custom templates for them. Just assign the template to the correct WooCommerce page and utilize more than 20 elements to personalize it to your liking.
Roadmap
The availability of the public road map has further solidified the builder’s price and value. Users may use it to fully grasp what to anticipate from the tool’s next versions. Although you shouldn’t ever purchase a product based on its potential, knowing this should offer you peace of mind when you do so.
Bricks Builder Pricing💰
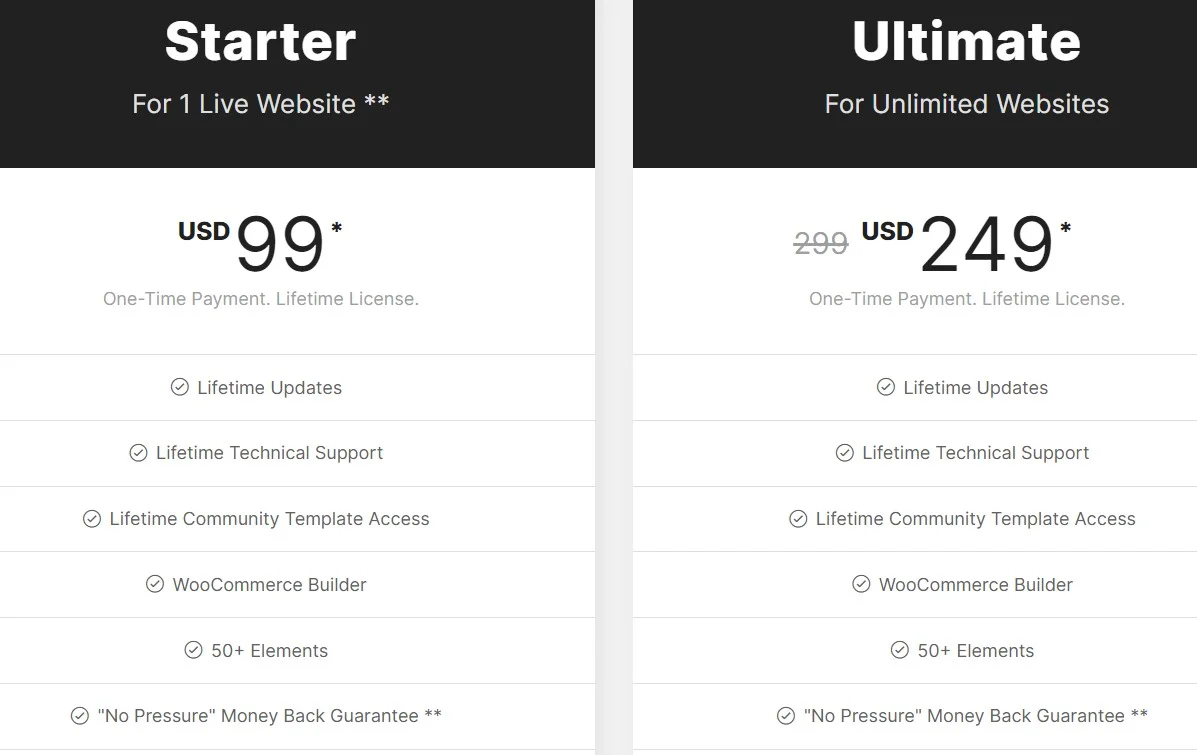
Bricks Builder offers two pricing plans, both are lifetime-license and available at one-time payment💸.
- Starter- USD 99* (for 1 live website)
- Ultimate- USD 249* (for unlimited websites)

FAQs
What is Bricks Builder🙆♀️?
Bricks Builder is a WordPress theme that allows you to quickly design bespoke websites. This theme is ideal for individuals who wish to add more features to their website without learning to code. The drag-and-drop and user-friendly interface of Bricks Builder makes it uncomplicated to use✨. You may also use CSS to change the appearance of your content blocks.
Is coding needed to use Bricks Builder💻?
No🙅♂️. Bricks Builder is essentially a visual editor that lets you create your WordPress website without having to write a single line of code. It simplifies the website-building process and is suitable for both novices and designers/developers.
Why should you use Bricks to create your website🤔?
There are several reasons why you should utilize Bricks while creating your website. To begin with👉, it is a WordPress theme, which means it is simple to use and offers a large range of functions. Second👉, it is incredibly adaptable, allowing you to construct any arrangement you can think of. Furthermore👉, Bricks is completely customizable, which means you may modify the look of your website to precisely match your business.
What are some of the best features of Bricks Builder🙋♀️?
Bricks are simple to use and extremely powerful. It is jam-packed with features that make it easy to create stunning, responsive websites 😍. Here is just a handful of Bricks’ finest features👇:
A page builder with drag-and-drop functionality
Almost 100 pre-built templates and pages are available in the library.
A robust theme options panel
Support for WooCommerce
Color palettes are limitless.
Does Bricks Builder have integration with JetEngine😵?
Yes🎊, Bricks Builder currently integrates with JetEngine, which gives this builder even more power and flexibility for professional users as well as developers that value total control and flexibility when working with extremely dynamic websites.
Who can use Bricks Builder🤷♀️?
It is ideal for enterprises of all sizes, from tiny to huge corporations. In its present form, it is best for constructing smaller brochures, corporate, and WooCommerce websites, and it is improving with each update.
What is the pricing scheme offered by Bricks Builder💰?
Bricks Builder’s price sets it apart from everything else on the marketplace currently. There are just two tiers, both of which provide lifetime access, which includes support, updates, and access. The first tier costs USD 99* 💸and is intended for usage on a single website. The second tier is USD 249 *💸and allows you to use it on unlimited websites for the duration of the product’s lifespan.
What makes Bricks Builder stand out🤷♂️?

The Bricks builder is worth looking at if you’re searching for a theme that is particularly made for building websites out of bricks. It has all the tools you need to build a stunning brick-based website🙌.
The creators of Bricks Builder frequently update and support it👌. Although several WordPress themes out there make this claim, in our opinion, Bricks Builder is the greatest choice right now.
It is far faster at building websites than the two most popular page builders, Elementor and Divi. That’s a huge part of SEO today. A social sharing module is also included, which makes it simple to publish your material on the social network🤝.
All things considered; Bricks Builder is a fantastic choice for anyone searching for a WordPress theme that is specially made for creating sites with a lot of information✨.
Over to you
If you’re looking for a user-friendly builder that loads rapidly on both the back and the front end, is as simple to use as Elementor, and has extension potential for PHP developers, Bricks Builder might be the greatest solution on the market even in its early stages😎. It is easy to use yet gives you all the tools you need to create a stunning website. The pricing strategy is also favorable, especially since they supply Lifetime plans👏.
It’s comparable to Elementor but with superior code output🙌. Unfortunately, it is not as excellent as Beaver Builder, Elementor, or Oxygen Builder — which is understandable given that Bricks is in version 1.0 while the others are mature solutions.
Bricks Builder have archived a lot, and if they continue to improve at the same rate, this builder will have a bright future⭐. Many things need to be added, but the speed is superb, and I’m confident that this builder will get even more followers shortly. Thus, while Bricks may not be the finest WordPress builder right now, it is a builder with some excellent features, hundreds of customizability possibilities, and amazing speed😍.
In a nutshell, I’m really satisfied, especially given how new the product is on the market. Hence, if you’re considering building a website using bricks, we suggest giving Builder a try👍.